Internet Protocols and Architecture
1/23
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced |
|---|
No study sessions yet.
24 Terms
HTTP / Hypertext Transfer Protocol
is a protocol used to transfer data over the web. It ensures that a server understands and responds to requests from a browser.
DNS / Domain Name System
DNS is a system that matches domain names with their corresponding IP addresses.
TCP/IP || Transmission Control Protocol/Internet Protocol
ensures that data sent over the internet arrives correctly and in the right order. _ _ _breaks data into small packets, and _ _ helps route them to the right place.
Protocol

Domain name

resource

HTML5
is the language used to create the structure of web pages. It organizes content into elements like headings, paragraphs, and images.
Key Features of HTML5
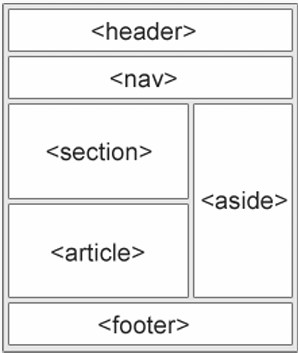
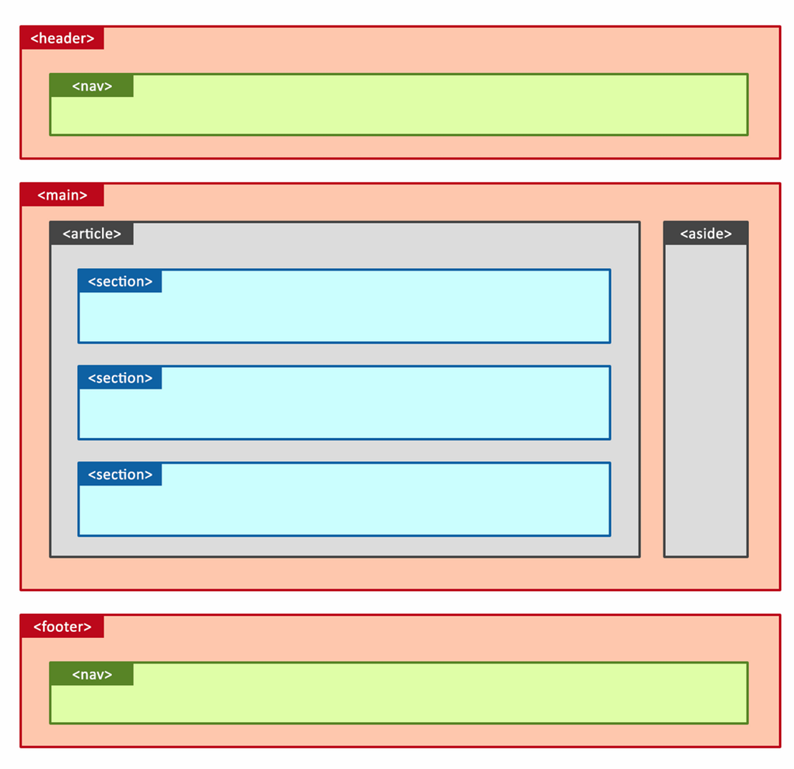
Semantic Elements
Semantic Elements
<header>
<nav>
<section>
<article>
<aside>
<footer>

HTML5 Structure and Semantics

CSS / Cascading Style Sheets
It is primarily used to provide styling to web pages, including color, layout, background, font, and border properties.
to improve content accessibility, provide enhanced flexibility and control, and specify presentation characteristics
What is the main objective of CSS?
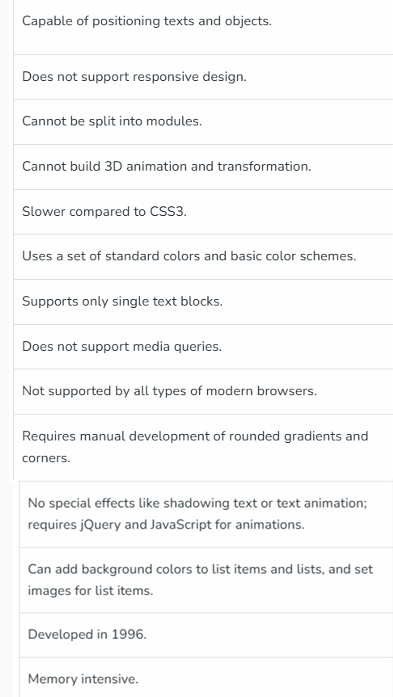
CSS3 / Cascading Style Sheets Level 3.
It is an advanced version of CSS, used for structuring, styling, and formatting web pages.
introduces several new features and is supported by all modern web browsers.
the splitting of CSS standards into separate modules, making it simpler to learn and use
What is the significant advancement in CSS3?
css

css3

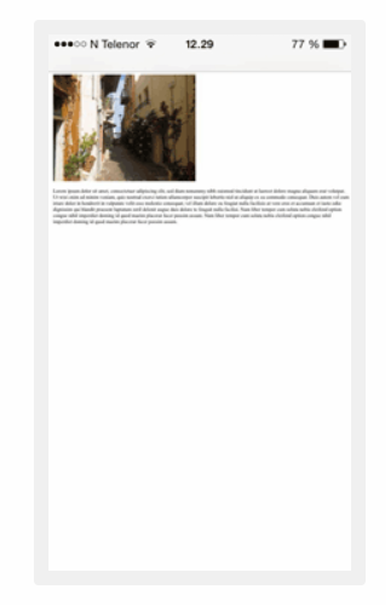
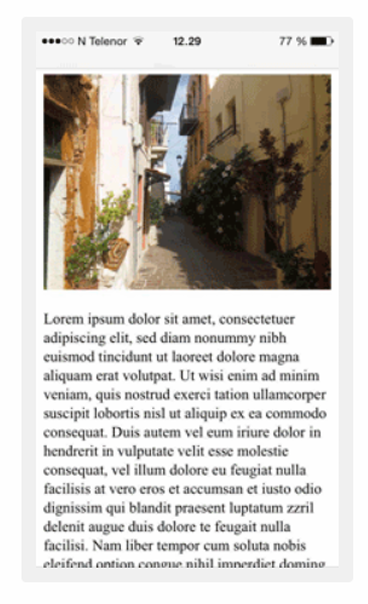
CSS Responsive Design
a web design approach to make web pages render well on all screen sizes and resolutions while ensuring good usability. It is the way to design for a multi-device web
Viewport meta tag

without viewport meta tag

with viewport meta tag

JavaScript
is a scripting language used to create interactive and dynamic content on web pages
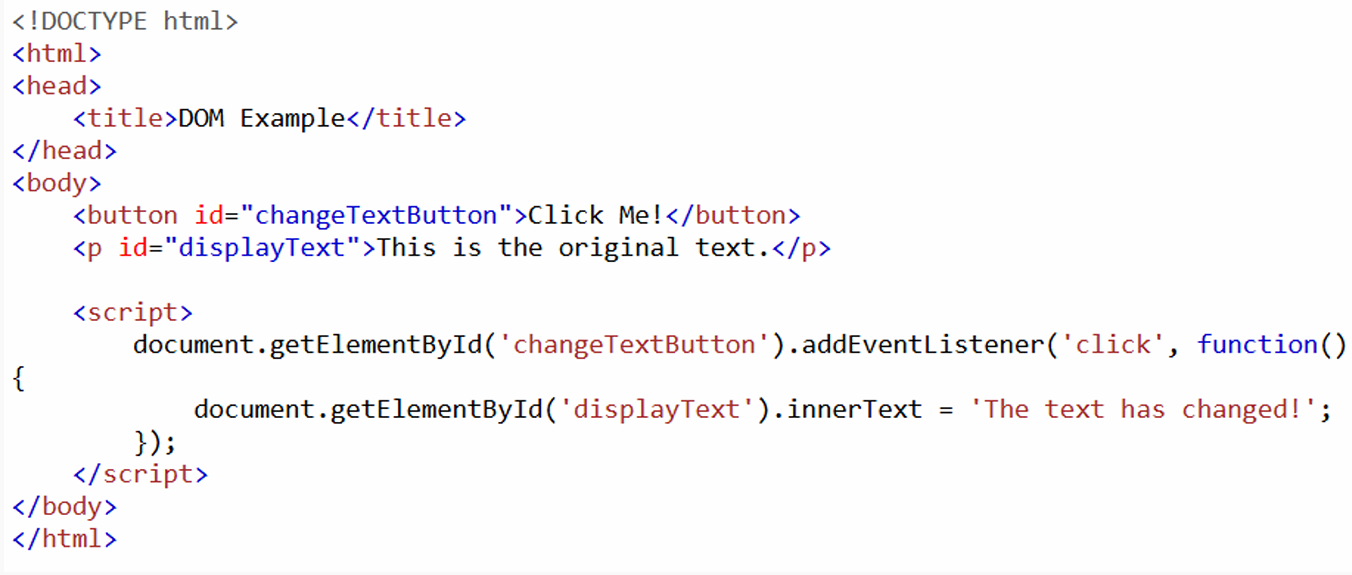
DOM / Document Object Model
is a programming interface for web documents. It provides a structured way to access and modify the elements of a webpage.
JavaScript with DOM Manipulation