web dev exam 5
1/28
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced |
|---|
No study sessions yet.
29 Terms
which function does not display a dialogue box? window.open, window.prompt, window.alert, window.confirm
window.open

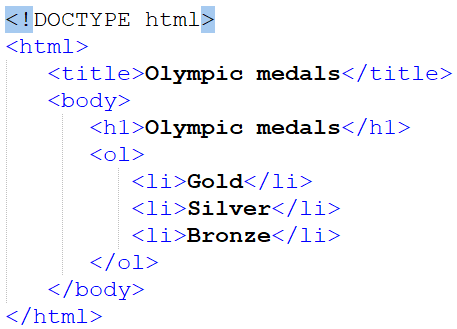
how many parent and child elements does the ol element have?
1 parent, 3 children
what is the only node that does not have a parent?
html node
What call is equivalent to document.getElementById("abc")?
document.querySelector(“#abc”);

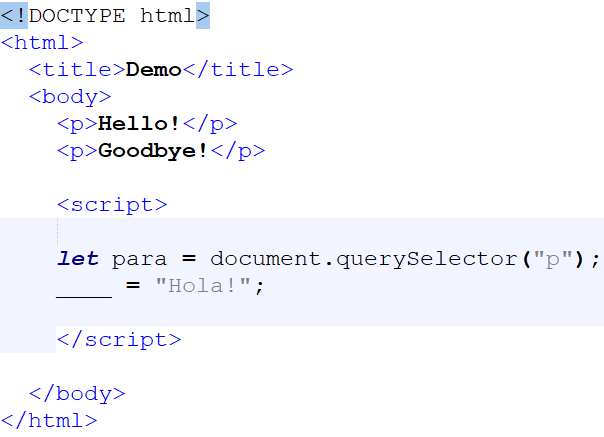
What is missing to change "Hello!" to "Hola!"?
para.innerHTML(if you want to use tags like bold or ul) or para.textContent (would just print out <em> as apposed to applying emphasis - considered to be safer from hackers)

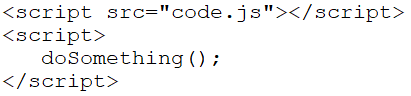
The code.js file contains a function called doSomething(). What happens when the browser processes the script tags?
code.js downloads first, then doSomething() is called

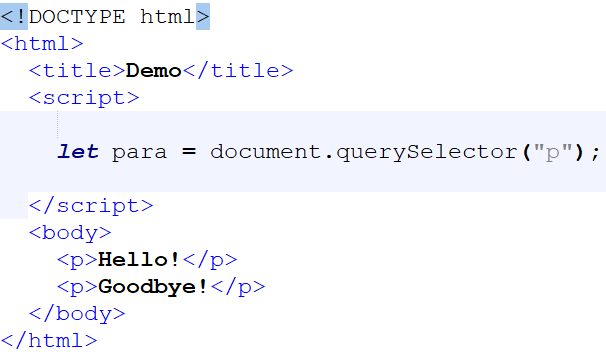
What is assigned to para?
null

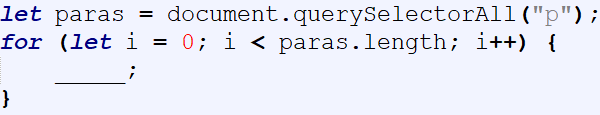
What is missing to replace all paragraphs' text with "TEST"?
paras[i].textContent=”TEST”;

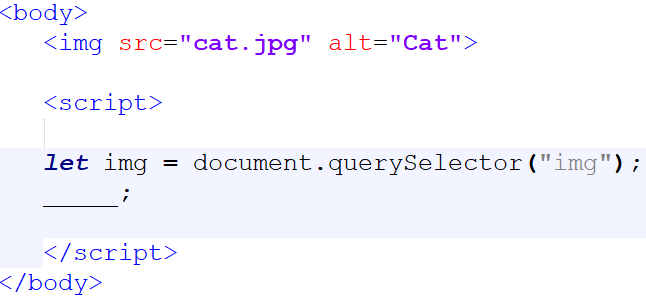
What code is missing to change cat.jpg to dog.jpg?
img.src=”dog.jpg”;
The DOMContentLoaded event occurs when _____.
all the HTML in the webpage has been processed
Which event occurs when the user changes the value of an input widget?
input

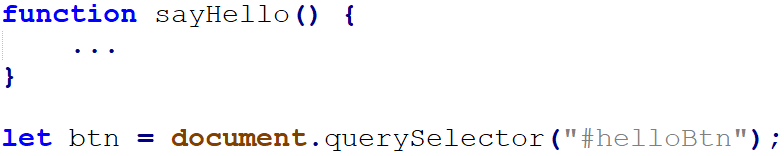
Which call correctly adds a click event handler to the button?
btn.addEventListener(“click”, sayHello);
window.alert()
displays dialog box with a message and ok button
window.confirm()
displays dialog box with OK and Cancel, returns bool
window.prompt()
displays dialog box with message and input field, returns null if user cancels
window.open()
opens new browser window with specified URL
async attribute
script is executed as soon as it’s downloaded, before entire HTML is parsed
defer attribute
used more often, waits until entire HTML doc is parsed
code minification
reduces unnecessary characters to reduce file size - takes out comments, line breaks, etc
code obfusication
makes code hard to read
how to use input
<input type="button" value="Click Me" id="mybutton">
how do you modify a node’s attribute?
node.attribute = “value”;
how do you remove an attribute in JavaScript
node.removeAttribute(“attribute”);
textContent vs innerHTML
textContent retrieves or sets the plain text of a node, innerHTML retrieves or sets the HTML markup within a node
how to get value of a textbox from input
document.getElementById("id").value
What does setTimeout() do in JavaScript?
setTimeout(eventHandler, millisecs) executes a function after a specified delay (in milliseconds).
What does clearTimeout() do in JavaScript?
clearTimeout(timerId) stops a timeout that was previously set using setTimeout()
What does setInterval() do in JavaScript?
setInterval(eventHandler, millisecs) repeatedly executes a function at a specified interval (in milliseconds).
What does clearInterval() do in JavaScript?
clearInterval(timerId) stops a repeated interval that was previously set using setInterval().