Web Design Overview
1/51
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced | Call with Kai |
|---|
No study sessions yet.
52 Terms
Steps to Viewing a Website
I. Url
II. Request
III. Response
IV. Rendering Webpage
Path of Url: www.twitter.com/codehs
/codehs
Domain of Url: www.twitter.com/codehs
www.twitter.com
What machine listens for HTTP request to the website domain?
server
Internet Complications
Access to copyright material
Anonymity (I.e. cyberbullying or pro: equality on the internet)
Censorship
Access to copyright material
allow ppl to share content
Anonymity (pro and con)
Con: cyberbullying
Pro: equality on the internet
Censorship
Should a government filtering content from its citizens
Should Google display explicit content?
IP(Internet protocol) addresses
info sent to and from unique address (I.e. 2.1.3.6 or 122.80.32.200)
Protocol
internet lays these rules that connect devices that can communicate (no matter in the type)
Complext Ntwork A
A bunch of device connected to a switch, a simple network, then all tied together to a larger connection, a router
The internet
multiple routers connected together then connected to simple networks
Domain of url
specifices where browser’s requte should be sent
Path of url
specifices what file is being requested
basic structure of HTML
<!DOCTYPE HTML>
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>My favorite band is The Beatles</h1>
</body>
</html>
Ways to format text in HTML
<p></p>
<hr>
<br>
Different Header types
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
HTML LINKS
<a href=”link”>Text</a>
HTML IMAGES
<img src=”link” height=”” width=””>
Links in images
<a href=””><img src=””></a>
<img> alt attribute
this is an alternative name information for the image <img src=”” alt=””>
citing artistic work
<p>
Source: Name. TItle of work.Year (https://www.linkofimage.jpg)
</p>
HTML Order list (1, 2, 3, 4…)
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
HTML unordered list (a, I., *..)
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
HTML Table
<table>
<tr>
<th>title</th>
<th>title</th>
<th>title</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
internal CSS in html
<h2 style=”background-color: blue;”>text</h2>
Html text color
<h3 style=”pink”>text</h3>
<h3 style=”color:#408088;”>text</h3
<h3 style=” color: rgb(255, 128, 0);”>text</h3>
How many devices can view you website?
Any browser on any device can view your webpage
Class CSS
<ul>
<li class= scientific-name>Scientific Name: Urus thibetanus gedrosianus</li>
<li>Lives in: Iran and Pakistan</li>
<
.scientific-name{
font-style: italic;
}
Since id is the similar to class, what makes it so important?
an element/specific within a page
Casade
The Cascade determines which CSS rules will be applied when multiple rules for an item are contradictory.
What rules does Casade use to determine what element is important?
Importance, Specificity, Order (ISO)
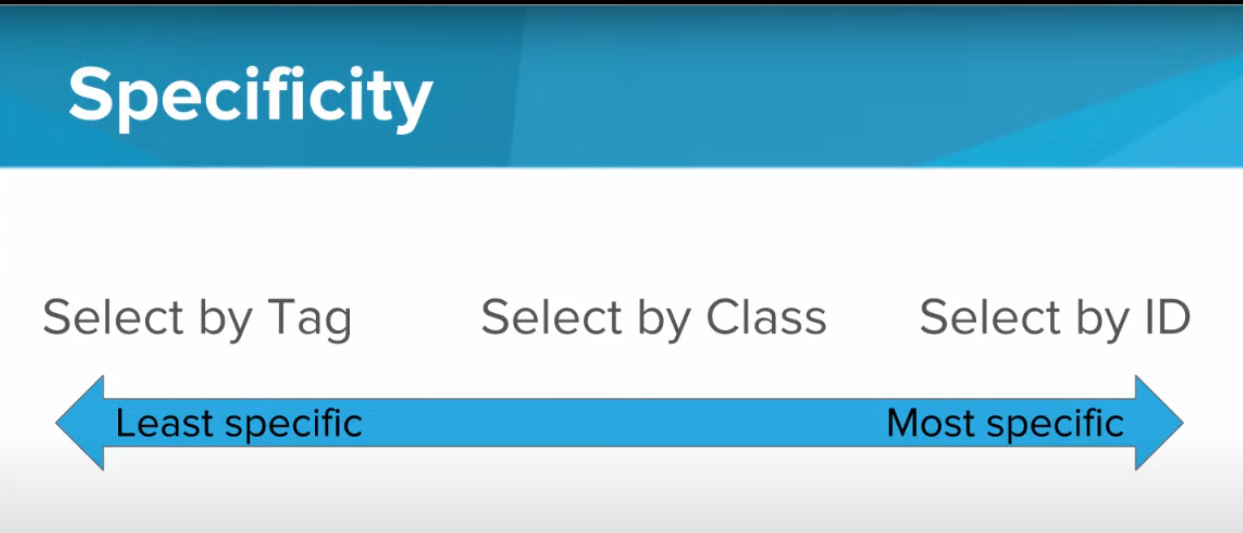
CSS Selector from highest precedence to lowest precedence
Selected by ID
Selected by class
Selected by tags

p {
color: green;
}
.fire {
color: red;
}
#title {
color: blue;
}<p class="fire" id="title">Hello World!</p>blue
p {
color: green;
}
.fire {
color: red;
}
#title {
color: blue;
}<p class="title">My First Paragraph</p>green
p {
color: green;
}
.fire {
color: red;
}
#title {
color: blue;
}<h1 class="fire">Welcome!</h1>red
<img> tag with a height of 200px in CSS
img{
height: 200px;
}home.html
style.css<head>
<link rel="stylesheet" type="style/CSS" href="style.css">
</head>index.html
home.html<a href="index.html">Index</a><iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d13360.077945500874!2d-121.8129364!3d36.2694284!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x808d8ffb4da45855%3A0x16a5d7c7f1b7e362!2sBig+Sur%2C+CA+93920!5e1!3m2!1sen!2sus!4v1500934629666"></iframe>Put this in frame width of 90% and height 300px.
iframe{
width: 90%;
height: 300px;
}Function of <div> tag
a block of code to format in CSS
grouping a collection of code
Span vs div
Span is the collection and inline of element, while div is a division of container of elements
Semantic Skeleton
<!DOCTYPE html>
<html>
<head>
<title>ōllamalitzli</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<h1>Aztec Ball Game: ōllamalitzli</h1>
</header>
<main>
<p>
<img alt="quetzalcoatl" src="https://codehs.com/uploads/2bf7654988f21ddd2ad9c26e37f9fc72">
Ancient Aztecs often played a special ball game. You couldn't
use your hands - only your legs, hips, and forearms - to try to
get a 10 pound leather ball through a hoop.
</p>
</main>
<figure>
<h2>Content</h2>
<p>This is an example for this lesson. You are encouraged to play around with it, run and change the code, and learn how it works. When you are done, click continue to go to the next problem.</p>
</figure>
<footer>
<h2>Source</h2>
<p>Cartwright, M. (2013, September 16).
The Ball Game of Mesoamerica. World History Encyclopedia.
Retrieved from https://www.worldhistory.org/article/604/the-ball-game-of-mesoamerica/
</p>
</footer>
</body>
</html>Combining Selector CSS
Selecting descendants
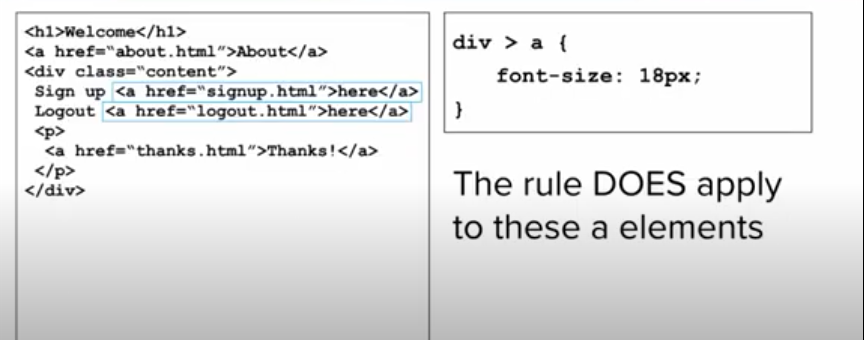
Selecting children
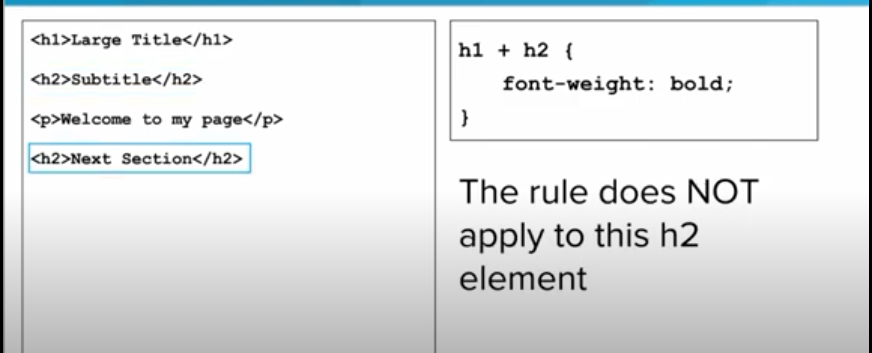
Selecting next siblings

Selecting descendants only affecting img within the <p> tag

selecting children only affecting <a> within the <div> tag

selecting the next sibling only affect the <h2> after the <h1>

What is closest to the content?
Padding

What which is furthest from the content?
Margin
Which of the following defines an animation increase-font that increases the font size from 5px to 20px?
@keyframs increase-font{
to{font-size:5px;}
from{font-size:20px;}
}Which of the following applies an animation named grayscaleFilter over 10 seconds to every img tag?
img {
animation: grayscaleFilter 10s;
}What does the transition in CSS do for interactive elements?
Smooth over the interaction and animation from the original to the next animation.