IS 201 Web Development Final Exam
1/52
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced |
|---|
No study sessions yet.
53 Terms
The attribute ALWAYS has a colon after it, and the value ALWAYS has a semicolon after it
ex) font-family: Arial, Helvetica, sans-serif;
attribute: font family
value = Arial, Helvetica, sans-serif;
In CSS, how can you tell if something is a value/attribute vased on formatting?
All the code in between style tags will be CDD code
What do style tags indicate?
Cascading Style Sheets --> it is used for styling and laying out web pages (Cascade refers to how the styles are defined in CSS are applied to elements in the web page)
What does CSS stand for?
Sans-sarif
What kind of font is stated as preferred in web development using CSS?
15px
What font size do we use in this class?
It is used to define the style for many HTML pages
To use it, you need to add a link in the section of each HTML page
(common error hrf)
What is an external style sheet used for? How do you use it?
BLOCK ELEMENT (an element that forces something that follows to be on the next line
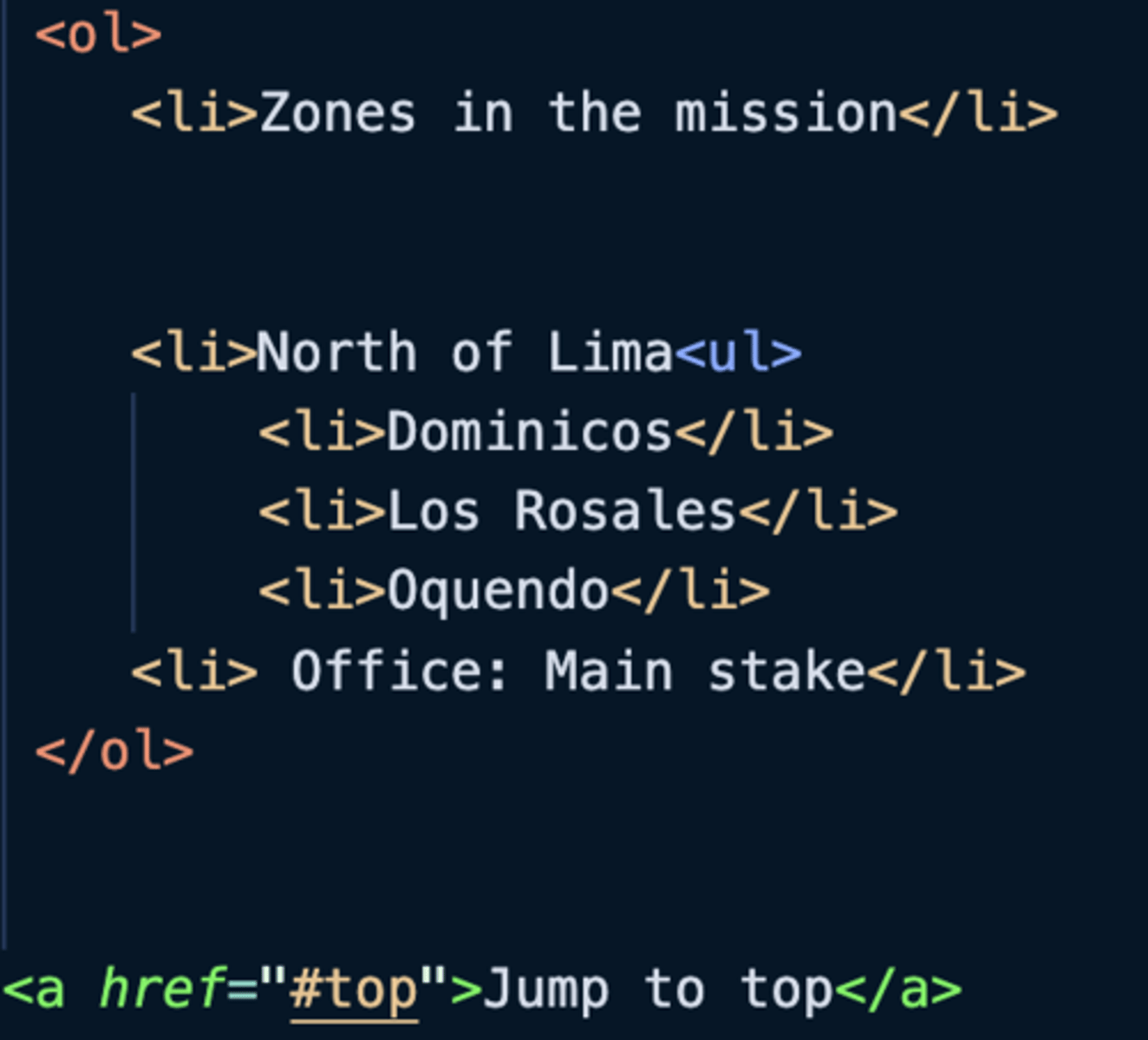
- - order list (number list)
- - unorder list (bullet points)
- to make it a paragraph, put space down and below to be visually separated from other things on the page.
are examples of block elements
vs inline elements that do not (like ) refer to an "anchor" that links to other web pages.
Any element that forces a line break is a called a

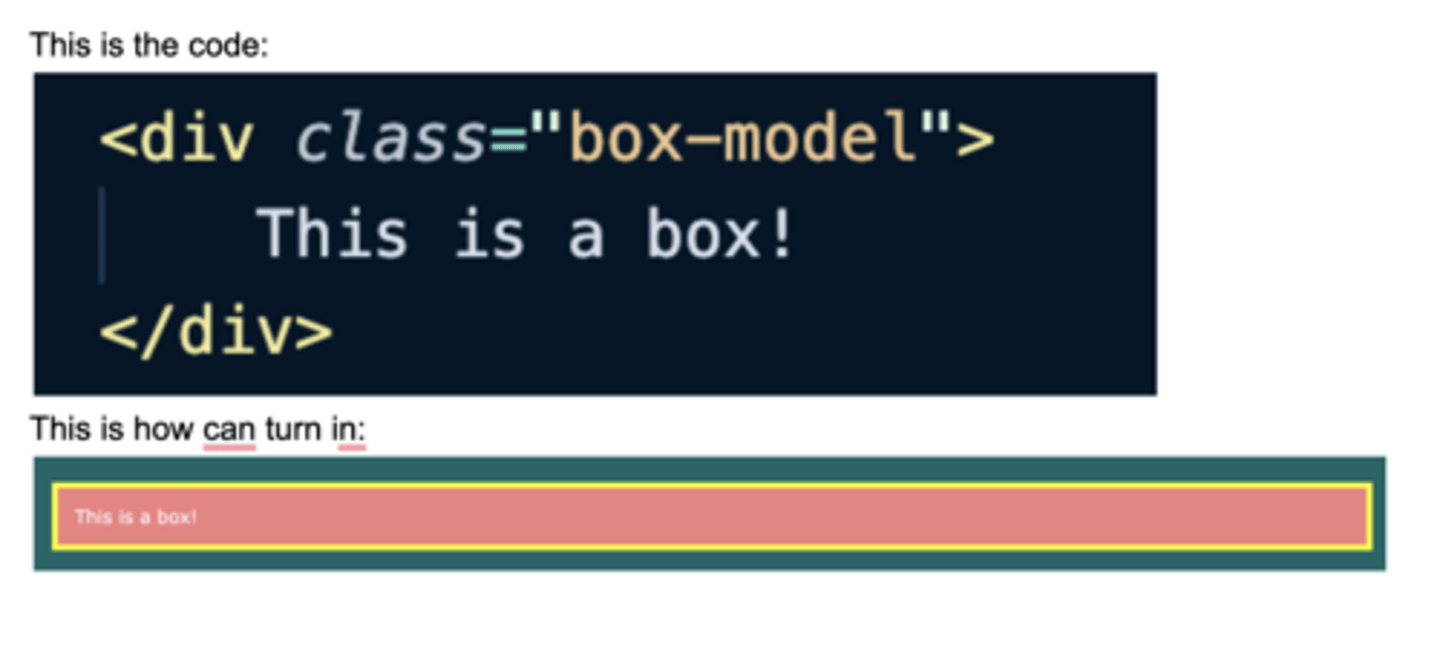
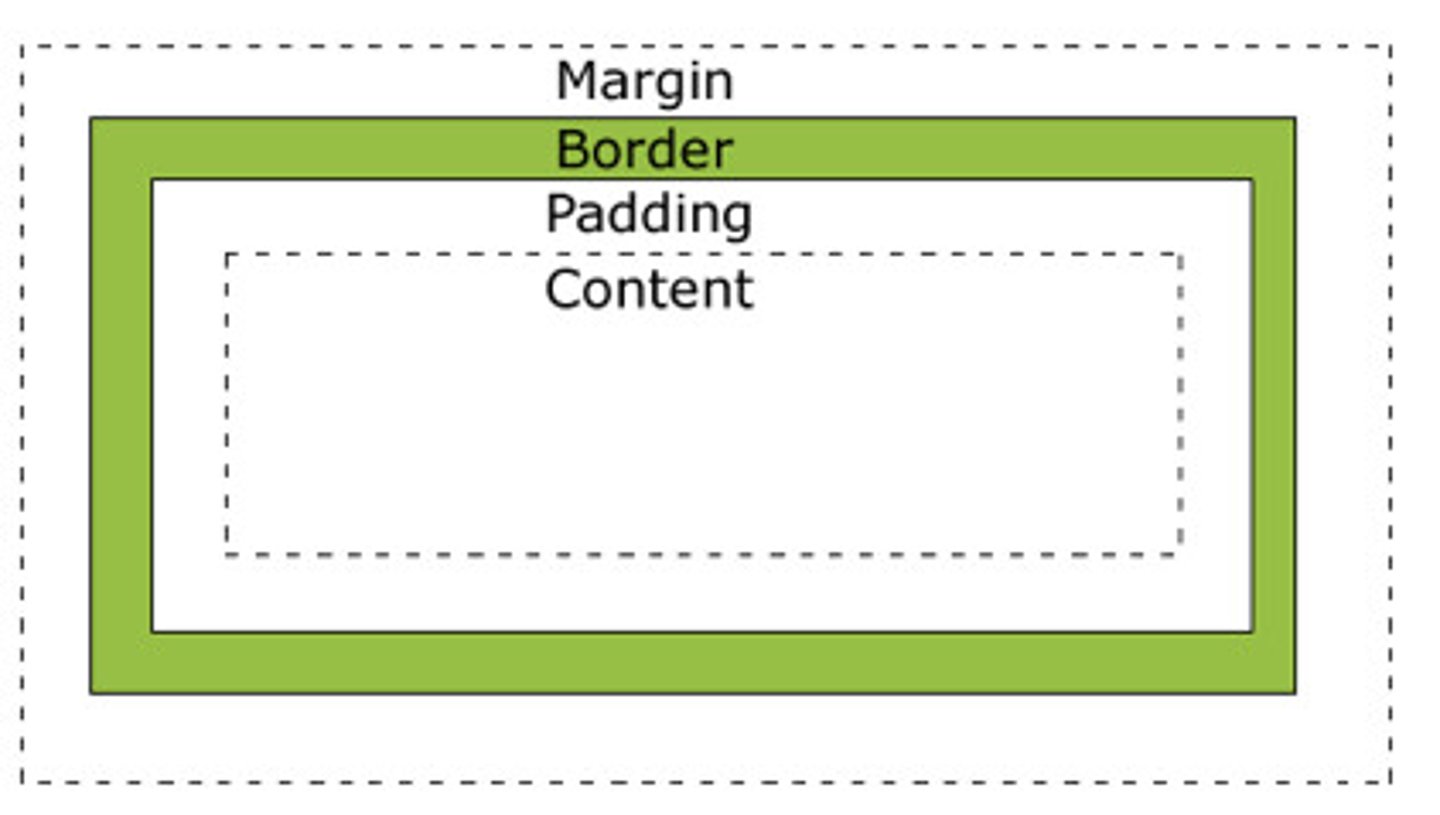
A set of 3 styling attributes:
Border, Padding (the edge of the content and the content itself), Margin (the space between two pieces of content)
that can affect the space taken up by a single element
What is the box model?
HTML: Highlight the code and then hit Command slash
CSS: Comment out code by starting the line with / then ending it with /. (you can use the command slash method for this too, may as well do it for both, but remember that they are formatted differently
How do you comment out code in HTML vs CSS?
is a block element -> structure containing a group on a webpage, used to organize elements, making applying styles easier.
- This means it applies to your HTML code and your style code.
is an inline element
and ?

1. Syntax error
2. Missing closing tag (
without )
3. Incorrect Attribute Usage
If given a line of code, what are some potential reasons why it might not work?

tag is used to put a picture on a webpage, you tell the computer where to find the picture by writing the name of the picture after scr= and you can describe the image for people who can't see it using alt
Write the code to make an image on a website
Image Name: image.jpeg
Description: "description"
In order to style it we use class= to designed a name

Change sc to scr
What could you do to fix this line of code?
Write code to make a link on another page
contains metadata and links to external resources, brain (what is going behind the website we can't see it but is important)
contains images, texts, and other visible content on the webpage (the actual code)
Explain the difference between and tags, what does them in HTML?
Write code to link a stylesheet to a website
....
How do you apply a style to a div?
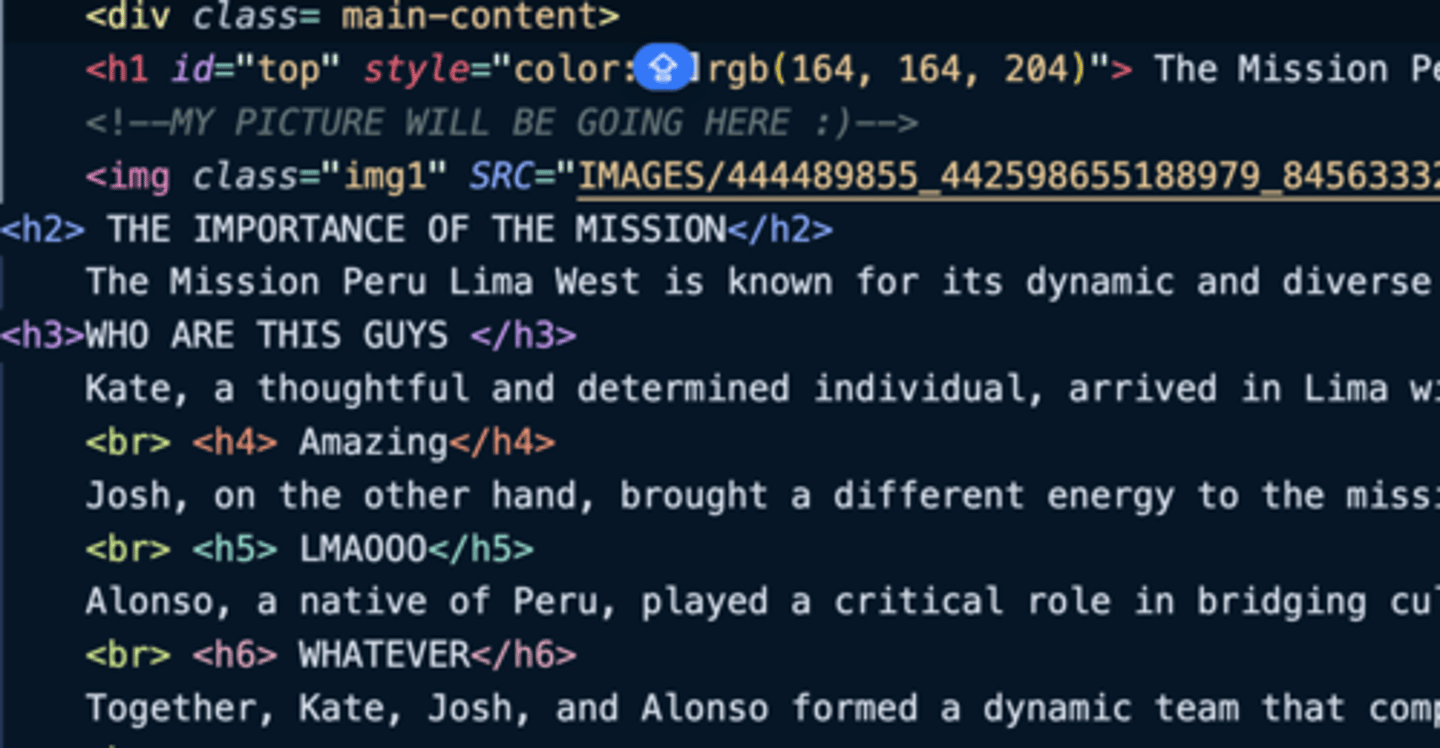
Size and importance of heading decreases from h1 to h3
What are the difference between header levels h1, h2, h3?

White space is the space between elements
When using
break tags it will create a space between that line and the next one, have to start and end with "
" in order to work.
Explain white space in HTML

This creates a link to a specific page
On page anchors are like shortcuts that take you to a specific part of a webpage when you click them
Write code that creates an anchor that takes you back to the top of the page
Absolute Positioning = Allows you to literally place any page element exactly where you want it using positioning attributes top, left, bottom, and right to set the location
Fixed: The element is positioned relative to the browser window itself --> this doesn't change when the window is scrolled so it stays on the same part of the screen no matter if you scroll
What is the difference between absolute and fixed positioning?
You don't need a closing tag if the element doesn't wrap around any content or if it's self-contained
Ex)
doesnt need closing tag
but
When do you not need a closing tag < element?
Bootstrap is a front-end framework for faster and easier web development --> it is like a toolbox full of pre-made tools that you can use to build a webpage paster and easier
What is the point of Bootstrap in this class?
An anchor creates a link to a specific point on the same page
You can use it to make a table of contents that takes you to different sections of the same webpage
What is an "on page" anchor?
HTML COMMENT:
CSS COMMENT: / CSS COMMENT /
How do you create HTML comments? How do you create CSS comments?
Ordered Lists have numbers/letters
Unordered lists have bullets
*Remember that
- and
What is the difference between ordered lists and unordered lists?
This can be used using the "text-align" properly with values such as 'left', 'right', and 'center' accordingly
Ex)
How do you align text left, right, and center?
...
How do you apply style definitions, ex) change font family, color, bold, font size?
How do you code a custom style definition vs an existing style?
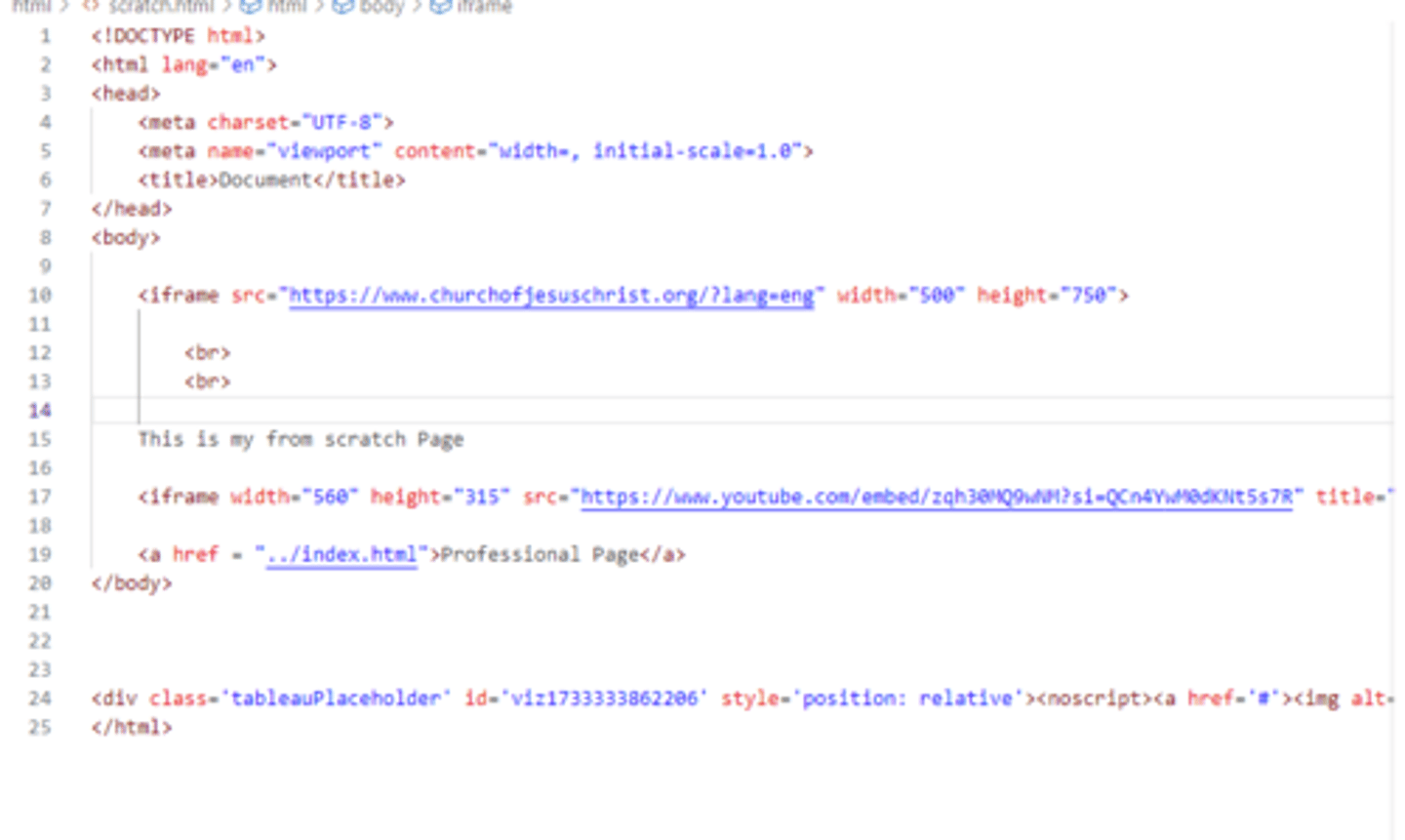
You use
How about I wanna show another web page in my same web page, like a magi window?

title
The
Browser tab or window title bar
Search engine results pages (SERPs)
Bookmarks and favorites lists
Social media sharing previews

link
The way you link a CSS file to an HTML file in your

class
The way you apply CSS specifications to HTML elements.

What are positions in CSS: 9(Pt.1)
Fixed- allows an element to remain in a specific location on the screen, regardless of scrolling. This positioning method is particularly useful for creating persistent user interface elements that stay visible as users navigate through a webpage.

Positions in CSS (Pt. 2)
Absolute- Absolute position of something on a page. Allows you to precisely position elements on a web page, independent of the normal document flow.

Positions in CSS (Pt.3)
Relative- The relative positioning of something on a page. Allows you to adjust an element's position relative to its normal position in the document flow. This positioning method provides a way to make fine-tuned adjustments to an element's layout without drastically altering the overall structure of the page.

z-index
Depth and order in which we see things. Higher the z-index is closer. Lower z-index is farther. controls the stacking order of elements on a web page. It determines which elements appear on top of others when they overlap

text-align
Used to center or left or right align or justify the text.

font-style
Used to italicize text

color
Determines color of text. NOT BACKGROUND

font-weight
Used to bold text

font-family
Determines text font

Bootstrap
A set of professionally developed coded themes that are very clean and organized. They can then be used and edited for personal use.
On-page Anchors
Elements to stay on the same page. Jump to the top.

Block vs Inline
Block element- blocks out the entire horizontal space, nothing can got next to it. Headers or p tags.
Inline elements- Allows other content to be place inline with content. 3 images placed next to each other or plain text.
CSS
Acronym- Cascading style sheets
Purpose- Helps avoid redundancy and achieve uniqueness for the website. Create styles in one plan and apply/cascade them to multiple html pages. Single source of truth
Custom Styles
The use of CSS (Cascading Style Sheets) to define specific visual and layout properties for HTML elements. Custom styles allow web developers to personalize the appearance of web pages beyond the default browser styles.
Comments
non-executable lines of code used to provide explanations, notes, or temporary disable code. They are ignored by browsers and do not affect the rendering of the web page. Comments are essential for code organization, documentation, and collaboration among developers.
Types of comments (html)
"

Types of comments (css)
/comment/

Box Model
Content surrounded by padding surrounded by border surrounded by margin

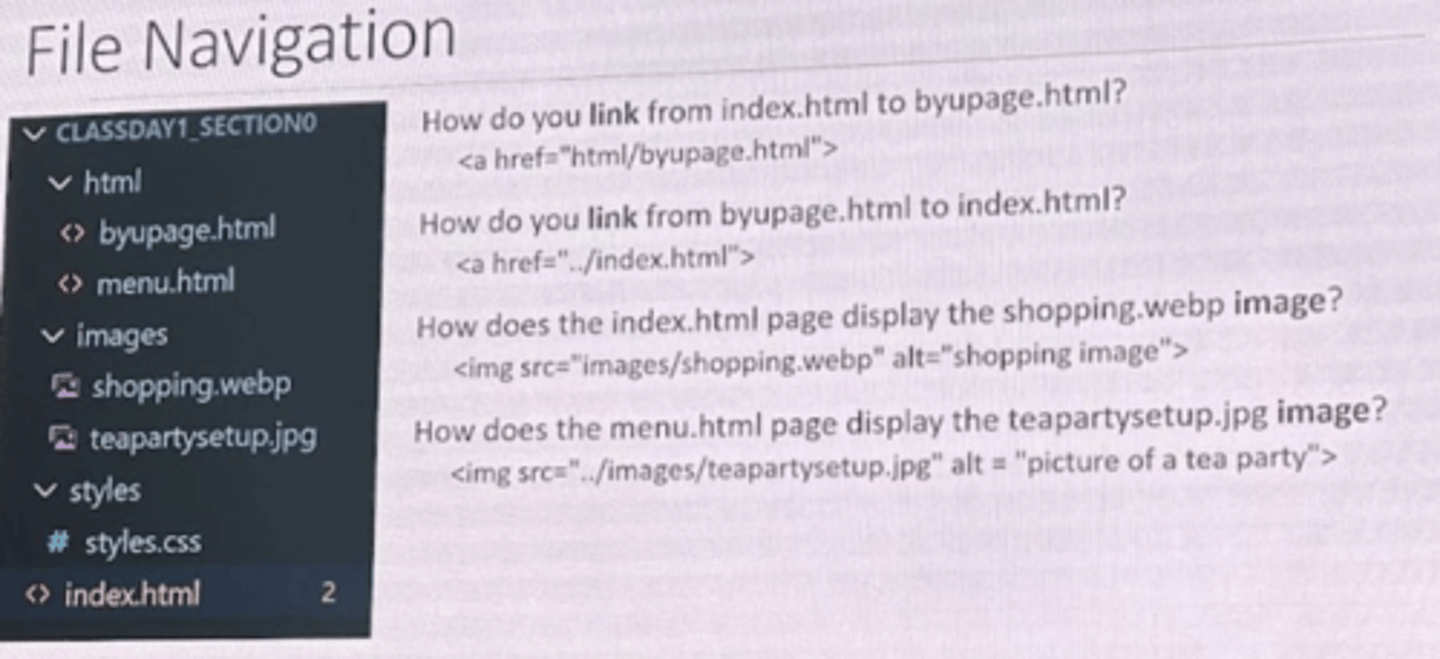
Directory navigation
creating links that allow users to move between different pages or files within a website's directory structure. This is typically achieved through the use of navigation bars or menus.

Id vs class
1. Id can appear one time on the web page.
2. Class you can put it wherever you want.