IT FIA1 Revision
1/32
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced | Call with Kai |
|---|
No study sessions yet.
33 Terms
What is PHP?
PHP, which stands for "Hypertext Preprocessor", is an open-source, server-side scripting language primarily used for web development
What is HTML?
HTML (Hypertext Markup Language) is a coding language that defines the structure and content of a webpage
What is CSS?
Cascading Style Sheets is a style sheet language used for specifying the presentation and styling of a document written in a markup language such as HTML
This Section will be about webpage appearances.
Cooked?
Describe 3 elements of visual communication and how each can be used
(Space, line, color, shape, texture, tone, form, proportion and scale)
Space: The arrangement of objects and empty areas affects balance, readability, and depth in design.
Line: Lines guide movement, create structure, and convey emotions, such as stability with horizontal lines or energy with diagonals.
Color: Different colors influence mood, contrast improves visibility, and color psychology
enhances messaging.
Shape: Geometric shapes add order, while organic shapes create a natural, informal feel in compositions.
Texture: The visual or tactile feel of a surface adds realism, depth, and contrast to designs.
Tone: Lightness and darkness create mood, contrast, and depth, making elements stand out or blend smoothly.
Form: Three-dimensional qualities add realism and depth using shadows, highlights, and perspective.
Proportion: The size relationship between elements maintains harmony, realism, or emphasis in design.
Scale: Adjusting element sizes creates hierarchy, draws attention, and affects overall composition balance.
Describe 3 principles of visual communication and how each can be used
(Balance, contrast, proximity, harmony, alignment, repetition and hierarchy)
Balance: The even (symmetrical) or uneven (asymmetrical) distribution of elements creates stability or dynamism in a design.
Contrast: Differences in color, size, shape, or texture highlight key elements and improve readability.
Proximity: Grouping related elements together strengthens relationships and improves visual organization.
Harmony: A consistent use of colors, shapes, and styles creates a unified, aesthetically pleasing design.
Alignment: Proper positioning of elements creates order, structure, and a professional appearance.
Repetition: Repeating design elements like colors, fonts, or patterns reinforces consistency and recognition.
Hierarchy: Arranging elements by importance guides the viewer’s focus and improves readability.

Annotate the Following images using three elements and three principles.
Elements:
(Space, line, color, shape, texture, tone, form, proportion and scale)
Principles:
(Balance, contrast, proximity, harmony, alignment, repetition and hierarchy)
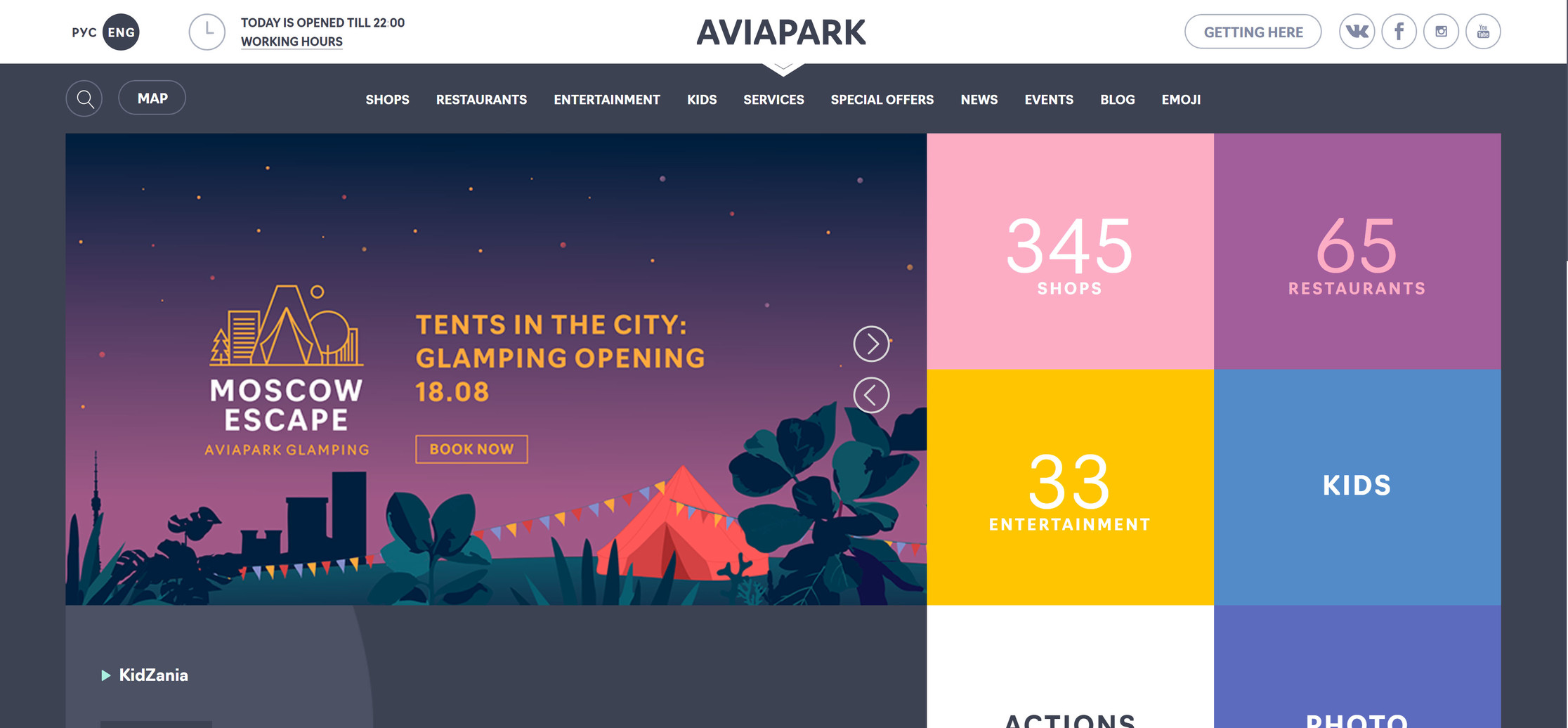
Elements:
Color – Bright, contrasting colors enhance readability and visual appeal.
Shape – Rectangular blocks and illustrated elements create structure and depth.
Space – Balanced negative space ensures clarity and organization.
Principles:
Hierarchy – Important details are emphasized with large, bold text.
Contrast – Dark backgrounds highlight bright text and graphics.
Alignment – A structured grid layout maintains order and readability.

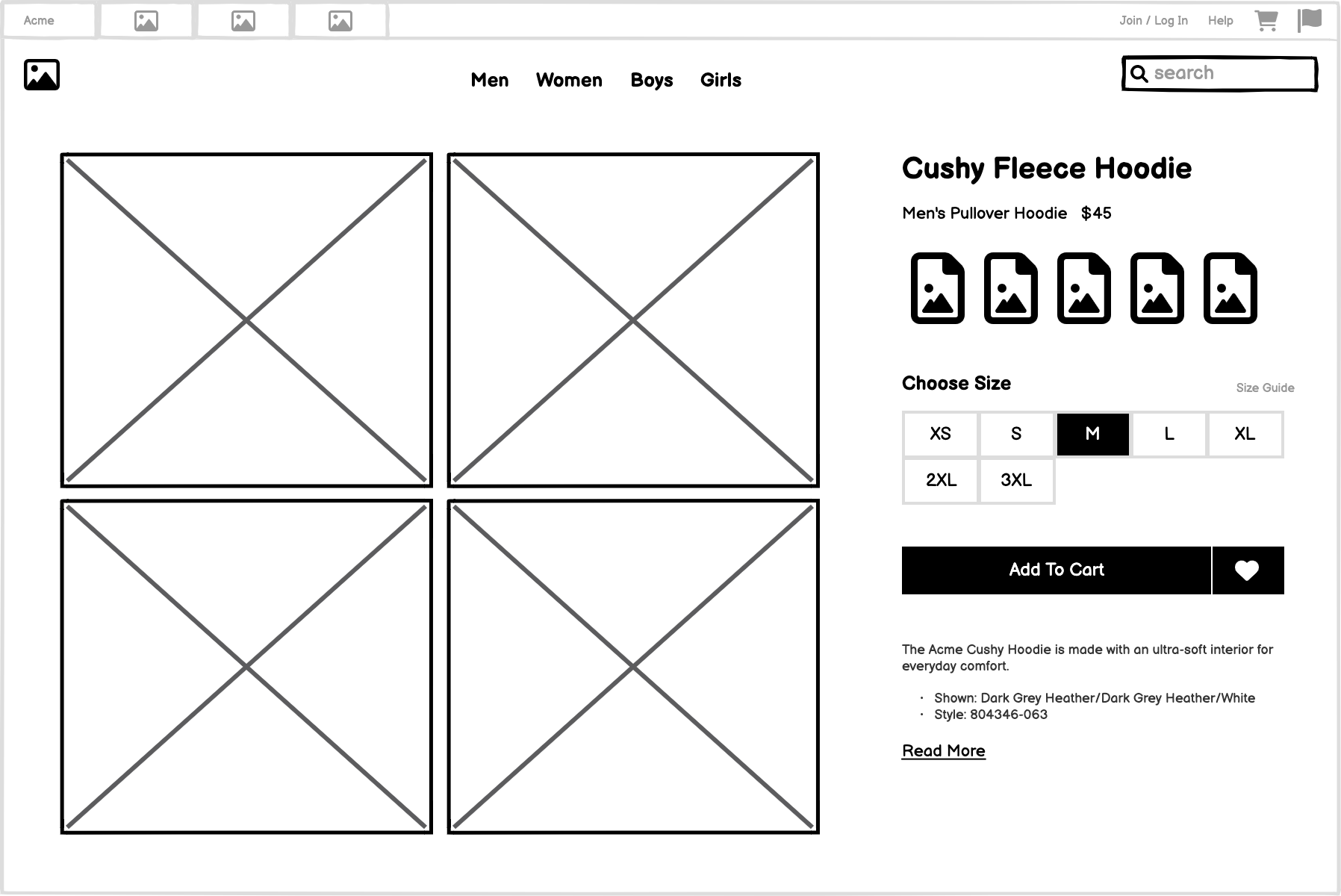
Annotate the Following images using three elements and three principles.
Elements:
(Space, line, color, shape, texture, tone, form, proportion and scale)
Principles:
(Balance, contrast, proximity, harmony, alignment, repetition and hierarchy)
Elements:
Color – The design is monochromatic, ensuring clarity in structure.
Shape – Rectangular blocks define sections such as images, text, and buttons.
Space – Balanced layout with sufficient white space for readability.
Principles:
Hierarchy – Product name and price are bold and prominent.
Contrast – Black buttons and text stand out against the white background.
Alignment – Consistent grid-based alignment enhances usability.

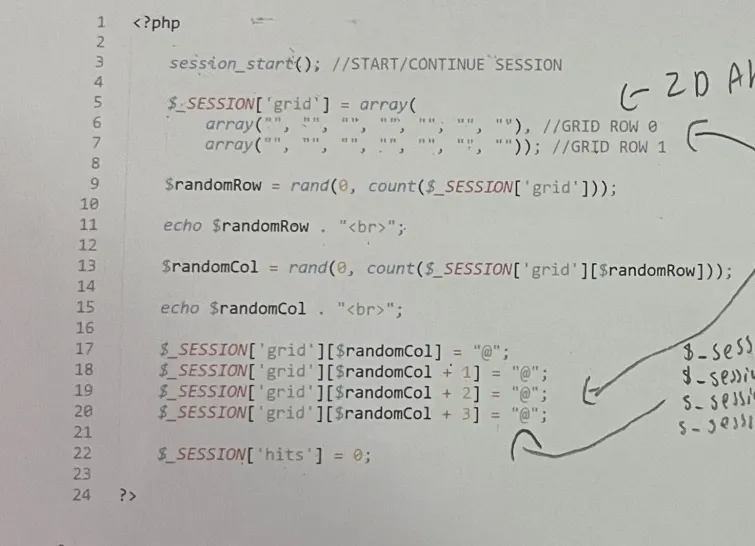
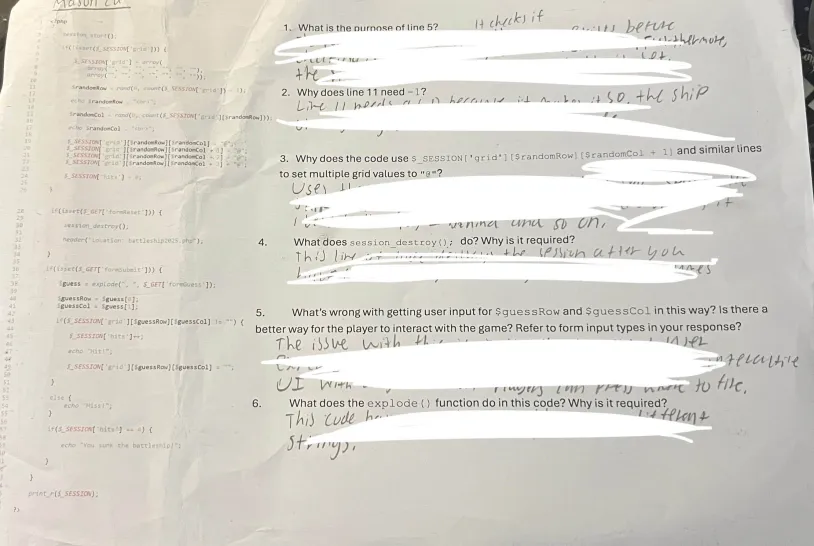
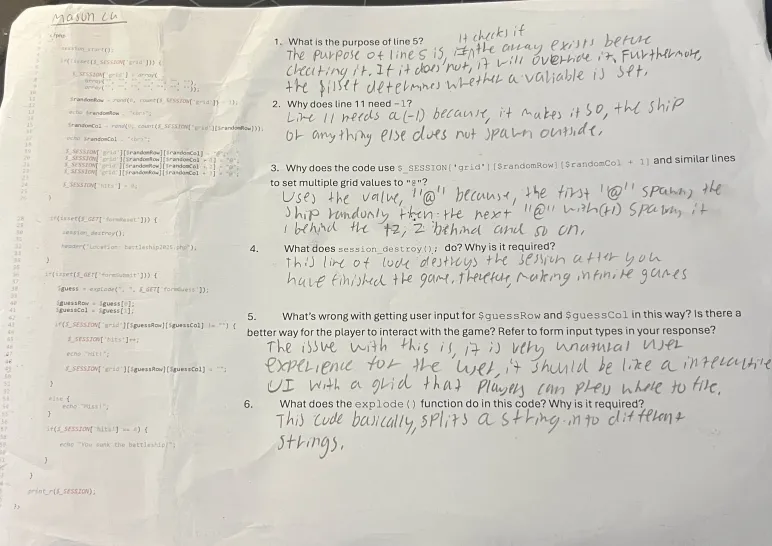
Examine the code below. Although session variables/arrays have been used, the grid resets every time the page loads - every time the player submits the form. Write code to stop the grid resetting every time.
The issue in the code is that the $_SESSION['grid'] array is being reset on every page load, causing the grid to start from scratch every time. This happens because the session variable is being reinitialized unconditionally.
To prevent the grid from resetting, check if $_SESSION['grid'] is already set before assigning a new grid. Modify the code as follows:
Explanation of Fix:
Checks if
$_SESSION['grid']is already set:If it is not set, it initializes the grid.
If it exists, it retains the previous values instead of resetting.
Ensures the grid does not reset on every form submission:
The game state is maintained across page reloads.
Preserves the
$_SESSION['hits']variable:Prevents
$_SESSION['hits']from resetting unnecessarily.
This ensures the grid persists across page reloads while updating only necessary parts dynamically.
![<p>The issue in the code is that the <code>$_SESSION['grid']</code> array is being reset on every page load, causing the grid to start from scratch every time. This happens because the session variable is being reinitialized unconditionally.<br><br>To prevent the grid from resetting, check if $_SESSION['grid'] is already set before assigning a new grid. Modify the code as follows:<br><br><strong>Explanation of Fix:</strong></p><ol><li><p><strong>Checks if </strong><code>$_SESSION['grid']</code><strong> is already set:</strong></p><ul><li><p>If it is not set, it initializes the grid.</p></li><li><p>If it exists, it retains the previous values instead of resetting.</p></li></ul></li><li><p><strong>Ensures the grid does not reset on every form submission:</strong></p><ul><li><p>The game state is maintained across page reloads.</p></li></ul></li><li><p><strong>Preserves the </strong><code>$_SESSION['hits']</code><strong> variable:</strong></p><ul><li><p>Prevents <code>$_SESSION['hits']</code> from resetting unnecessarily.</p></li></ul></li></ol><p>This ensures the grid persists across page reloads while updating only necessary parts dynamically.<br></p>](https://knowt-user-attachments.s3.amazonaws.com/3645e846-f4e0-4511-a275-398936cb764e.png)

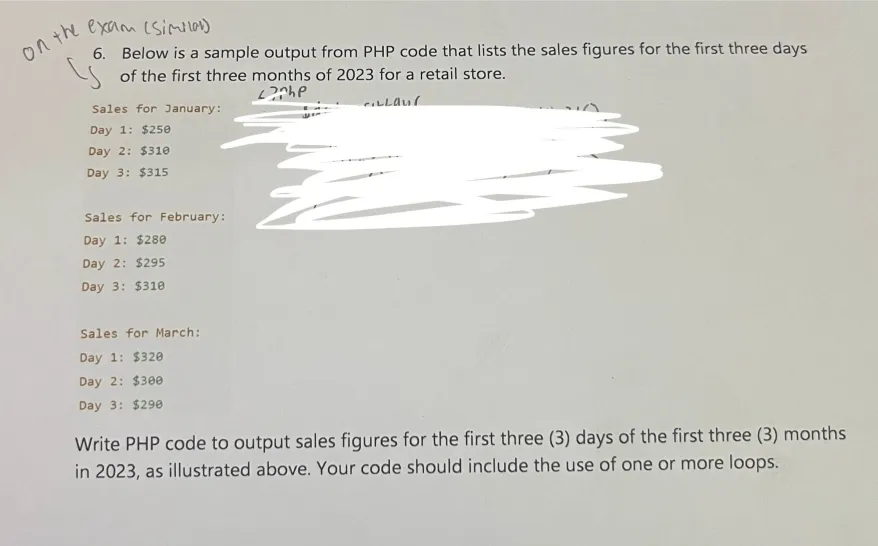
Write PHP code to output sales figures for the first three (3) days of the first three (3) months in 2023, as illustrated above. Your code should include the use of one or more loops.
Breaking It Down Simply:
Start or continue the session:
session_start();makes sure the session data is available across multiple page loads.
Check if the grid exists:
If
$_SESSION['grid']is not set, it creates a 2-row grid filled with empty strings ("").If it already exists, the grid stays the same (so it doesn't reset every time).
Pick a random position:
rand(0, count($_SESSION['grid']) - 1);→ Picks a random row in the grid.rand(0, count($_SESSION['grid'][$randomRow]) - 1);→ Picks a random column in that row.
Mark positions in the grid:
It places four
"@"symbols starting from the randomly selected position.This could represent a ship in a battleship game or a marked area in a board game.
Make sure
hitsexist:If
$_SESSION['hits']isn’t already set, it initializes it as0.This ensures the hit counter doesn't reset on page reload.
![<p><strong>Breaking It Down Simply:</strong></p><ol><li><p><strong>Start or continue the session:</strong></p><ul><li><p><code>session_start();</code> makes sure the session data is available across multiple page loads.</p></li></ul></li><li><p><strong>Check if the grid exists:</strong></p><ul><li><p>If <code>$_SESSION['grid']</code> is <strong>not set</strong>, it creates a <strong>2-row grid</strong> filled with empty strings (<code>""</code>).</p></li><li><p>If it <strong>already exists</strong>, the grid stays the same (so it doesn't reset every time).</p></li></ul></li><li><p><strong>Pick a random position:</strong></p><ul><li><p><code>rand(0, count($_SESSION['grid']) - 1);</code> → Picks a random row in the grid.</p></li><li><p><code>rand(0, count($_SESSION['grid'][$randomRow]) - 1);</code> → Picks a random column in that row.</p></li></ul></li><li><p><strong>Mark positions in the grid:</strong></p><ul><li><p>It places four <code>"@"</code> symbols starting from the randomly selected position.</p></li><li><p>This could represent a ship in a battleship game or a marked area in a board game.</p></li></ul></li><li><p><strong>Make sure </strong><code>hits</code><strong> exist:</strong></p><ul><li><p>If <code>$_SESSION['hits']</code> isn’t already set, it initializes it as <code>0</code>.</p></li><li><p>This ensures the <strong>hit counter doesn't reset</strong> on page reload.</p></li></ul></li></ol><p></p>](https://knowt-user-attachments.s3.amazonaws.com/7be6fab2-44e5-423b-9eb5-02f6fab868de.png)
Next Sheet
Cooked?

Answer These:
Understand?



Answer:
Next One


Next Section
Cooked?
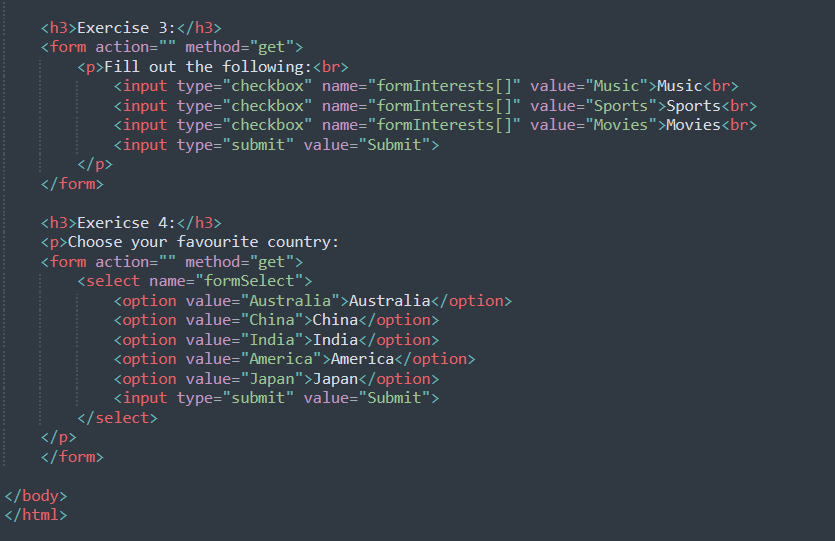
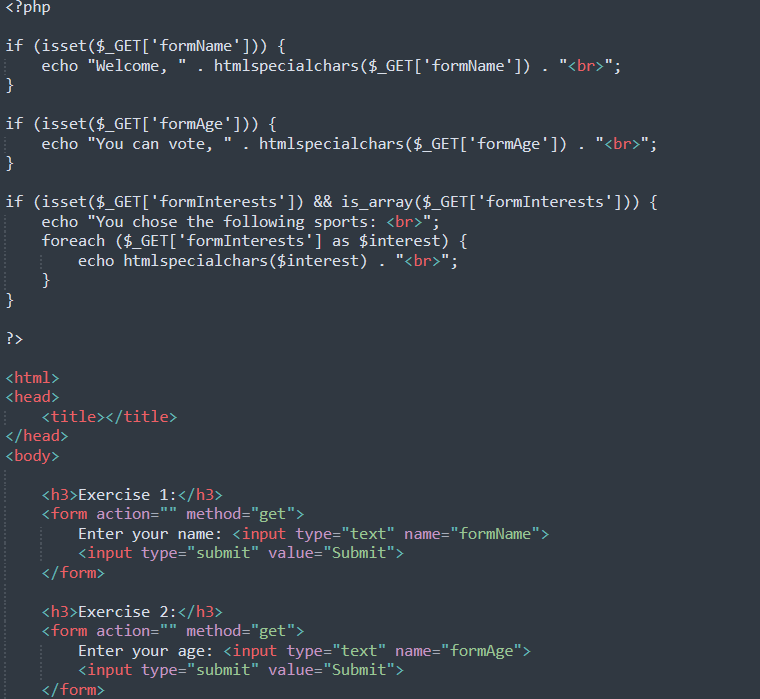
Describe the relationship between HTML forms and PHP.
HTML forms are used to collect user input, which is then sent to a PHP script for processing. PHP can handle the data, perform actions like validation or storage, and return responses based on the user's input.
Write HTML to create a form with the following: a username text field, a password text field, a submit button.
<html>
<head>
</head>
<body>
<form>
<p> Enter your Preferred Username <input type = “text” name = “Username”></p>
<p> Enter your Password <input type = “text” name = “Password”></p>
<p> Submit your Password and Username <input type="submit" name="formSubmit" value="Submit"></p>
</form>
</body>
</html>
Describe the method and action attributes in an HTML form.
The method and action attributes in an HTML form is, the action attributes handles the form submission for the user. On the other hand, method, is used to upload the data for the user in the form.
What is the difference between the get and post methods?
The difference between get and post is, GET is less secure than POST. For example, when you are typing in sensitive data such as your credit card or password, a code using an input type such as, GET will show what the user is typing in the URL such as their password. Therefore, making it susceptible to hackers. On the other hand, POST, makes it so, that when typing in anything such as your password, it hides it in the URL, making it more secure for the user.
What is the main use of session variables in PHP?
The main use of session variables in PHP is, storing the user’s information across multiple pages, such as usernames and passwords.
How is form data retrieved using PHP, if the form method is set to post? Write an example.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Example</title>
</head>
<body>
<form method="POST" action="process.php">
<label for="name">Name:</label>
<input type="text" id="name" name="name">
<br>
<label for="email">Email:</label>
<input type="email" id="email" name="email">
<br>
<input type="submit" value="Submit">
</form>
</body>
</html>
Write example PHP code to check if a form has been submitted.
<?php
if (isset($_POST['submitted'])) {
}
?>
Write example PHP code to create an array of 4 words, then echo a random word from the array. Use the count() function and rand() function.
<?php
// Create an array with four words
$words = ["apple", "banana", "cherry", "date"];
// Get a random index using rand() and count()
$randomIndex = rand(0, count($words) - 1);
// Echo a random word
echo $words[$randomIndex];
?>
Write example PHP code to create an associative array of 3 people’s names and ages, then echo one of their names and ages.
<?php
$people = [
"Alice" => 25,
"Bob" => 30,
"Charlie" => 22
];
echo "Bob is " . $people["Bob"] . " years old.";
?>
Write a line of PHP code to redirect a user from ‘login.php’ to ‘index.php’ using the header() function.
<?php
header("Location: index.php");
exit();
?>
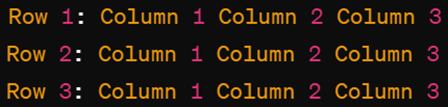
Write PHP code to create a nested for loop (for loop within a for loop) to create the below output.

<?php
for ($i = 1; $i <= 3; $i++) {
echo "Row $i: ";
for ($j = 1; $j <= 3; $j++) {
echo "Column $j ";
}
echo "<br>";
}
?>
What does the array_push function do in PHP?
The array_push() function inserts one or more elements to the end of an array.
List the steps involved in HTML form data being collected and processed. Use the terms ‘client’ and ‘server’.
Client: User Fills & Submits Form – User enters data and clicks submit.
Client to Server: Data is Sent – Browser sends form data via GET (URL) or POST (request body).
Server: Receives & Processes Data – Server retrieves, validates, and processes the data.
Server: Stores or Uses Data – Data may be saved in a database, used for authentication, etc.
Server to Client: Sends Response – Server returns a success, error message, or redirects.
Client: Displays Response – User sees feedback, such as a confirmation or error message.
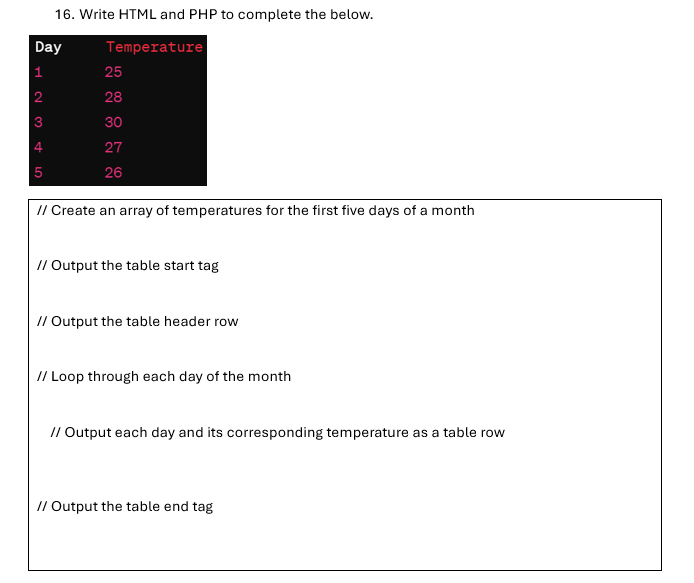
Complete the below PHP code.
//CREATE age VARIABLE
$age = 20;
//INCREMENT age VARIABLE BY 1
// CREATE age VARIABLE
$age = 20;
// INCREMENT age VARIABLE BY 1
$age++; // OR $age += 1;
echo $age; // Output: 21

Convert the following variable and array to a session equivalent variable and array.
<?php
// Create an array of temperatures for the first five days of a month
$temperatures = [25, 28, 30, 27, 26];
// Output the table start tag
echo "<table>";
// Output the table header row
echo "<tr><th>Day</th><th>Temperature</th></tr>";
// Loop through each day of the month
for ($day = 1; $day <= count($temperatures); $day++) {
// Output each day and its corresponding temperature as a table row
echo "<tr><td>$day</td><td>{$temperatures[$day - 1]}</td></tr>";
}
// Output the table end tag
echo "</table>";
?>
</body>
</html>


cooked?
yeah yeah yeah, nah nah nah