Clase 1 Que es swift / Layouts-1.pdf
1/17
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced |
|---|
No study sessions yet.
18 Terms
swift
LENGUAJE DE PROGRAMACIÓN CREADO EN EL
2019 PARA LA CREACIÓN DE CONTENIDO MULTIPLAFORMA DE
APPLE
Variables are always
initialized before use, specifiyng its type and value
Swift objects can never be
nil
Package manager
Is a cross-platform tool for building, running,
testing, and packaging your Swift libraries and
executables
UIKit
Utiliza un modelo de programación basado en
eventos, lo que significa que los
desarrolladores tienen que escribir más código
para manejar varios eventos que ocurren en la
aplicación.
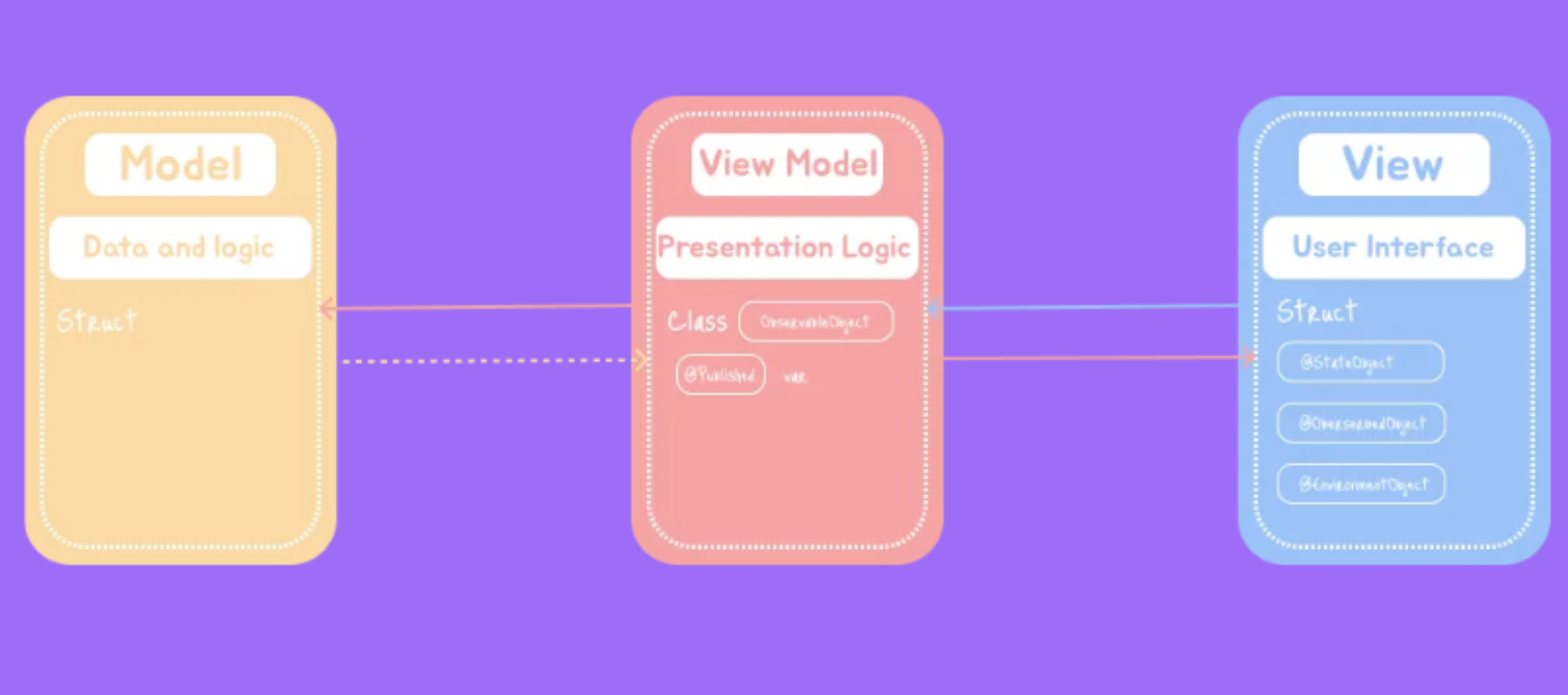
MVMV
Software Design Pattern

Model
Represents the app’s data and its business logic. It
consists of Swift types containing the business
logic. Typically, these are Swift value types
(structures and enumerations)
View
serves as the space where we define the
visual layout of the user interface.
ViewModel
retains the data and is responsible
for managing changes to the data. It functions as
an intermediary between the model and the view.
(ObservableObject)
@State
Property wrapper used to store values that can change over time and whose changes
need to be reflected in the UI. The changes are only used in the View
Data binding (@Binding)
Method for connecting two pieces of data so that changes to one are automatically reflected in the other. Read and Write
@ObservedObject
Used for the viewModel property that can notify its
observers when its properties change. The wrapper allows the
view to observe the viewModel and update itself
when the count property changes
@EnvironmentObject
Used to automatically inject an
ObservableObject into many views within a
hierarchy and provide a way to share data
globally. The object is created at a higher level
and automatically shared with child views.
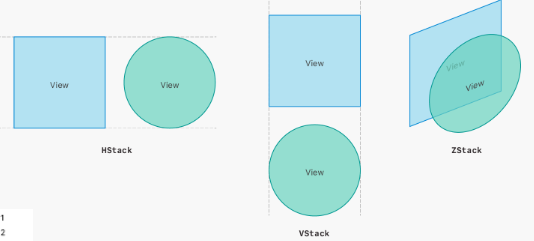
App Layouts
organize the information showed
inside your View file by using the
parameters.
HStack {}
VStack {}
ZStack {}

Hstack
Horizontal
VStack
Vertical
ZStack
In front or behind