AJAX & Web Application Scalability
1/24
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced |
|---|
No study sessions yet.
25 Terms
what is AJAX?
asynchronous javascript and xml
combination of javascript and XMLHttpRequest API
used to generate HTTP requests on the background without having to load the complete document again
what is the main problem with using web browsers generated requests when interacting with client-side javascript programs?
the mechanism involves javascript tricking the web browser to generate HTTP requests to set the src attribute, img, and script
this caused problems with portability
What does the XMLHttpRequest API do?
provides an easier method for client-side javascript programs to make HTTP requests and process their responses
What is the three step process to using XMLHttpRequest?
create an XMLHttpRequest object
define and send the HTTP message to the server
receive (synchronously and asynchronously) the server response
How are exchanged messages formatted in the XMLHttpRequest API nowadays?
usually formatted in JSON
sometimes plain text, HTML, or XML
What is the mechanism for asynchronous requests?
data is sent with the send method
send method returns a response immediately without waiting for the request’s response
callback function is registered
it is called by the browser each time the request status changes (i.e readyState property changes)
What are the different values for the readyState property and what do they mean?
readyState 0: not initialized
readyState 1: connection lost
readyState 2: request received
readyState 3: request being processed
readyState == 4: response received.
How can we use JQuery (a js library) with the XMLHttpRequest API?
JQuery provides user friendly functions:
low level functions
$.ajax()
high-level method
load()
high level functions
$.getScript()
$.getJSON()
$.get()
$.post()
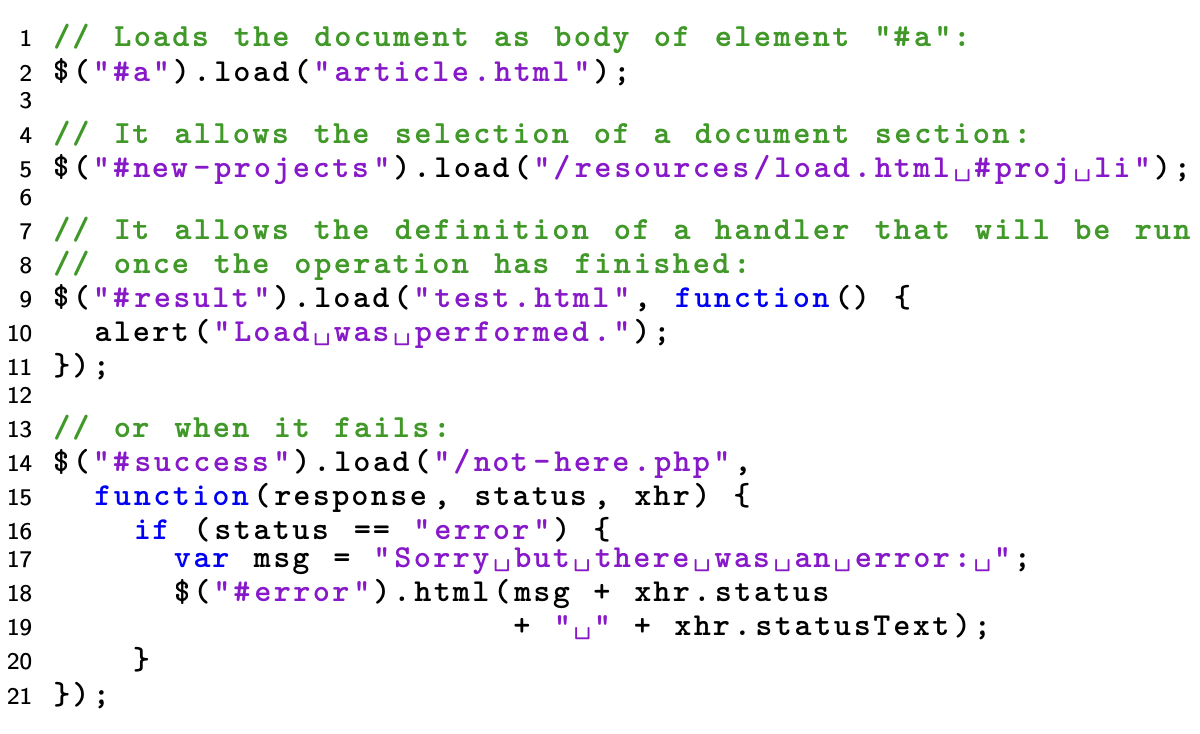
What does the load method do?
it can be used to select and load elements of a document
it can be used to select and load a section of a document
we can define a function that will be run when the load operation has finished
error functions for when a selection fails can be customized

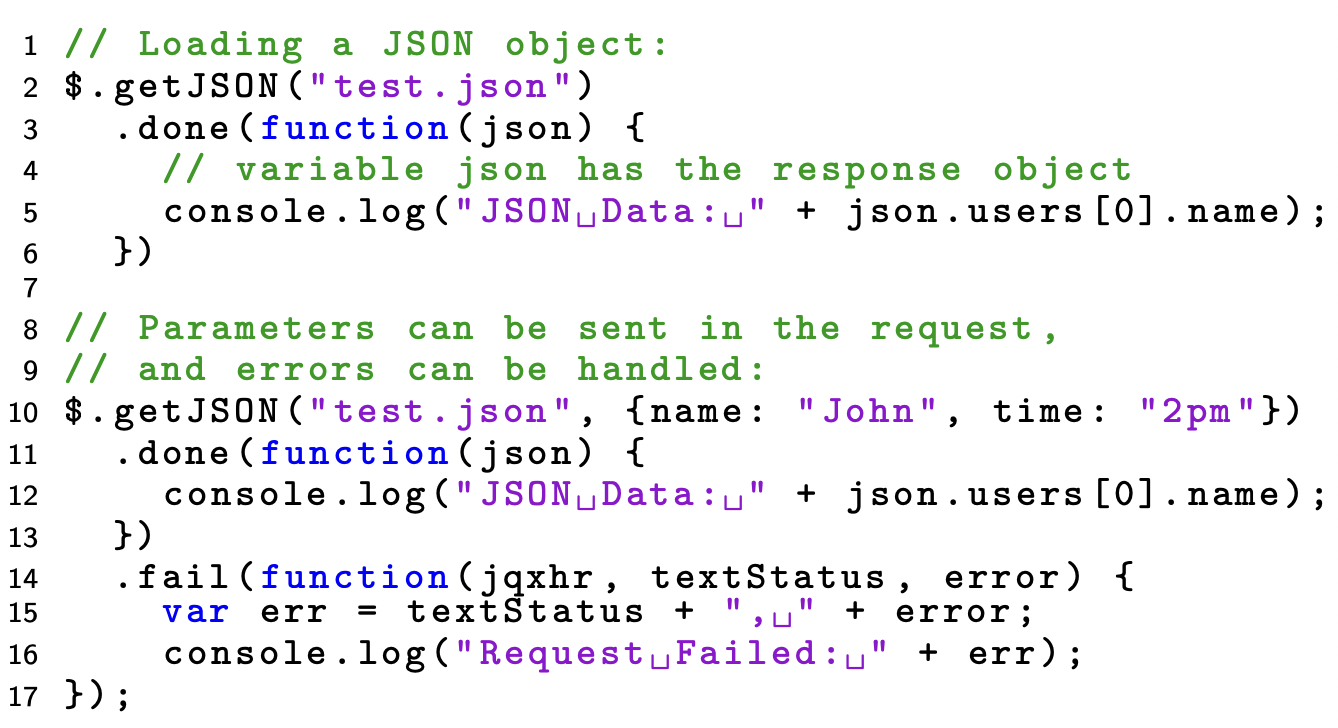
What does the function $.getJSON() do?
it can be used to load a JSON object
later functions defined can use the JSON variable
parameters can be sent in the request for matching
error functions can be customized with the .fail() function

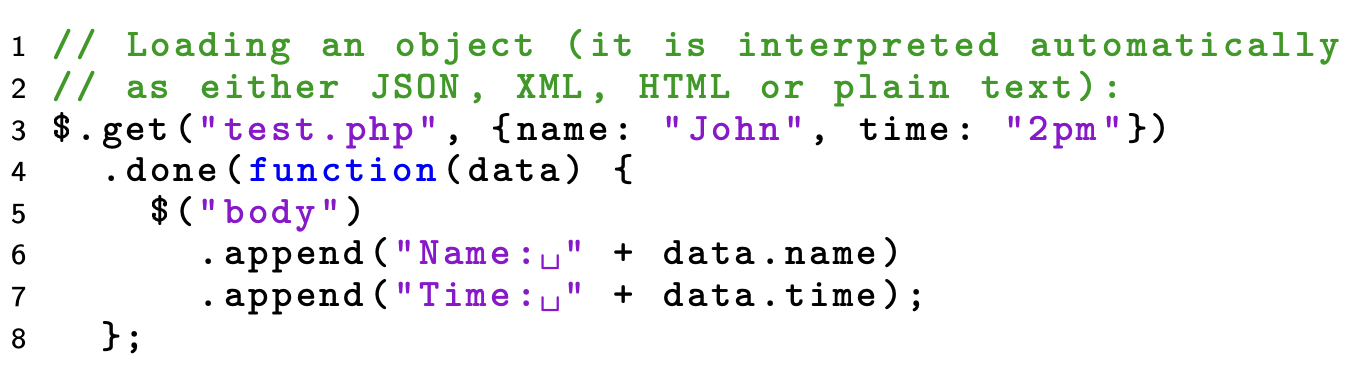
What does the function $.get() do?
loads an object automatically
interpreted automatically as either JSON, XML, HTML, or plain text

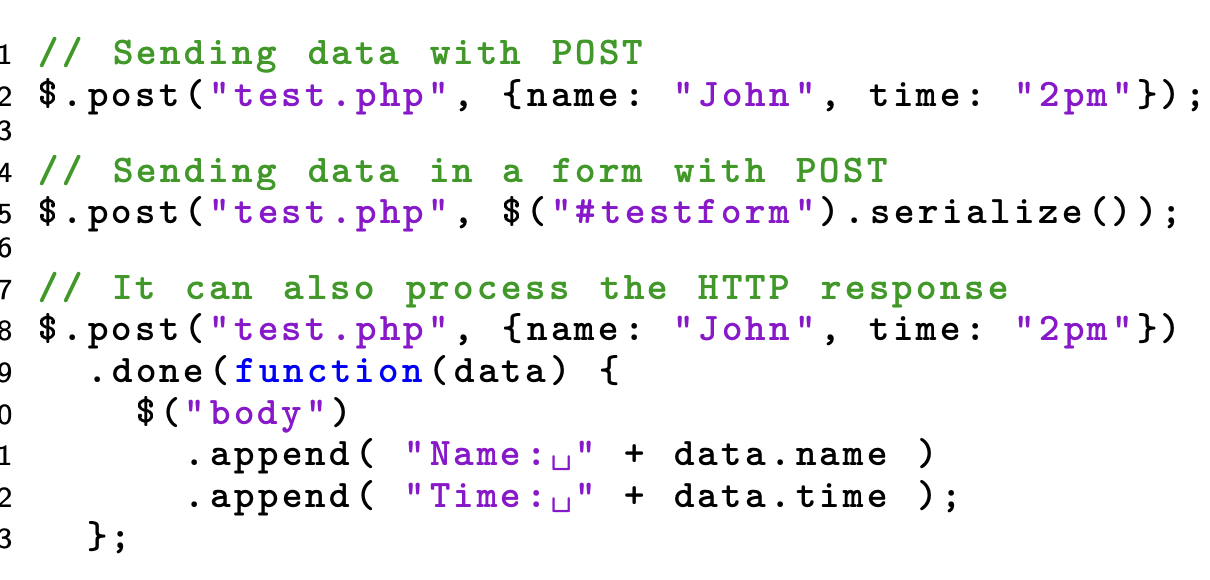
What does the function $.post() do?
it can send data to the target object with a POST method
parameters can be specified
it can send data to a form (using class name) with a POST method
it can process HTTP responses

What does scalability mean?
refers to the capacity of the infrastructure of a server hosting a web application to handle growing workload (request rate, amount of users, etc)
What is cache memory?
How does cache memory reduce the load of the webserver and database management?
it removes the need to rebuild HTML pages that have been built recently
it removes the need to fetch data from the database if those have been queried recently
What are the different ways to cache web servers?
caching web pages in front of a web server (reverse proxies)
server that sits in front of web servers and forwards client (eg web browser) requests to those web servers
distributed RAM-caching systems (mem-cached)
stores already generated HTML fragments
stores objects obtained from database
How do we scale a webpage when caching isn’t enough?
computational resources can be increased
What are the two ways we can scale a web page by increasing resouces?
Vertical Scalability
improving hardware used for web-server and database system (i.e better CPUs, more RAM, more disk space etc)
Horizontal Scalability
adding more servers (web or database) without improving their individual capacity
What is ‘horizontal scalability’ of web servers?
main idea: deploying several web servers and distributing requests among them
DNS load balancing: one domain name is connected to several IP addresses
load balancing with front-end servers (handling user requests, such as serving web pages, processing application logic, handling API calls)
How do we partition tasks versus data?
tasks: each web server is in charge of certain tasks
attention to session management
data: each database server stores a subset of the data
so that each task can be executed within just one database server
What are the two types of data partitioning?
by data entity
e.g customers in one server, sales in another server, accounting in another…
by subsets within the same entity by feature
e.g dividing customers by location, gender etc in diff servers
What should be done in situations where the read operations are a lot more frequent than write operations?
Use a master database server with several slave servers for data reading
What are ACID restrictions?
atomicity, consistency, isolation, durability
property of database transactions to guarantee data validity
What is one way we can distribute data more efficiently?
use NoSQL databases (relax ACID restrictions)
What are the 4 types of NoSQL databases?
Key-Value Store
redis, dynamoDB, berkeleyDB
Wide Column Store
cassandra, hbase (hadoop)
Document Store
mongoDB, couchDB
Graph Database
Neo4J, OpenLink Virtuoso