Web Technology Flashcards
1/20
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced | Call with Kai |
|---|
No study sessions yet.
21 Terms
Who invented the World Wide Web (WWW)?
Tim Berners-Lee in the early 1990s at CERN.
What are the three main components of the Web?
HTML (Structure & Content)
Browser (Views Web Pages)
HTTP (Transfers Web Files)
What are the three main components of a modern web page?
HTML → Structure & Content
CSS → Design & Styling
JavaScript → Dynamic Behavior
Why is separation of duties important in web design?
It allows better flexibility, maintainability, and compatibility across devices.
What is the purpose of HTML?
HTML defines the structure and content of a web page.
What is an HTML element?
An HTML element consists of:
Opening tag (e.g.,
<b>)Content (e.g., "Bold text")
Closing tag (e.g.,
</b>)
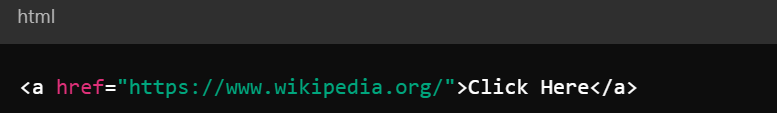
Give an example of a hyperlink in HTML.

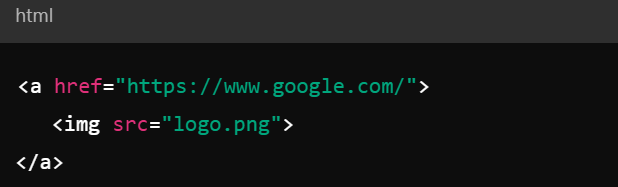
How do you add an image as a link in HTML?

What is the purpose of CSS?
CSS controls the appearance and layout of a web page.
What are the three ways to apply CSS to a web page?
Inline CSS → Inside an HTML tag (
style="").Embedded CSS → Inside
<style>in the<head>.External CSS → In a separate file, linked with
<link>.
What is a CSS rule?
A CSS rule consists of:
Selector (HTML element to style)
Declaration Block (
{property: value;})
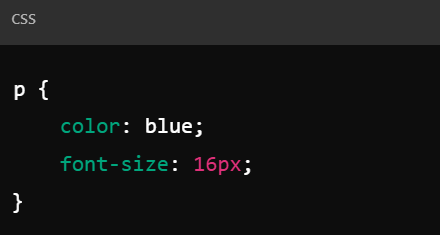
Give an example of a CSS rule.

What happens when two conflicting styles apply to an element?
The more specific rule wins.
Inline styles override embedded/external styles.
Child styles override parent styles (inheritance).
What is JavaScript used for?
JavaScript enables dynamic behavior and user interactions in web pages.
What are the two ways to add JavaScript to a webpage?
Inline JavaScript: Inside
<script>tags in HTML.External JavaScript: In a separate file (
.js) and linked with<script src="file.js"></script>.
What is the DOM (Document Object Model)?
A tree-like structure that represents a web page’s HTML elements in the browser.
What can JavaScript do with the DOM?
Modify HTML content dynamically.
Change CSS styles.
Handle user interactions like button clicks.
What is the window object in JavaScript?
It represents the browser window and contains useful properties and methods.
Name two important properties of the window object.
window.location→ Gets the current page URL.window.innerWidth→ Returns the width of the browser window.
What does window.open("https://twitter.com") do?
Opens a new browser window with Twitter’s homepage.
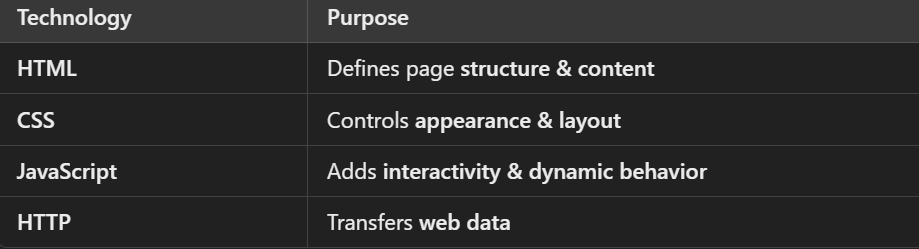
What are the key web technologies and their roles?