App Dev W1-W4 Finals w/ Fragments
1/59
There's no tags or description
Looks like no tags are added yet.
Name | Mastery | Learn | Test | Matching | Spaced | Call with Kai |
|---|
No analytics yet
Send a link to your students to track their progress
60 Terms
Hint
Is a short message displayed in UI elements, like text fields, to guide users.
They typically appear as greyed-out text providing clues about the expected input.
Toast
Provides a simple feedback about an operation in a small popup.
They are used to show short messages and do not interfere with user interaction.
Context
Refers to an object that provides access to application-specific resources and information.
getApplicationContext()
this method is a way to obtain the global application context in Android.
Snackbar
You can use this for alternatives if you want to include user actionable options, which provide a better app experience.
Coordinator Layout
This layout allows the snackbar to enable behavior like swipe-to-dismiss, as well as automatically moving widgets.
Snackbars work best if they are displayed inside of this layout.
AutocompleteTextView
Is a versatile Android widget that enhances user input by providing auto-suggestions or completions as users type.
Can filter suggestions based on user input, providing a more tailored list of options as the user types.
Works like a regular EditText but comes with a dropdown menu showing suggestions based on user input.
Importance of Autocomplete TextView
Improves user experience.
Reduces typing errors.
Accelerates data entry.
How to populate suggestions?
Suggestions are provided through an adapter. You can use ArrayAdapter for a simple list of suggestions or customize for more complex scenarios.
ArrayAdapter
Serves as a link between the UI Component and the Data Source.
It transforms data from the date sources into view items that may be shown in the UI Component.
.setThreshold()
set the minimum number of characters to trigger suggestions
ListView
is a ViewGroup that is used to display the list of items in multiple rows and contains an adapter that automatically inserts the items into the list.
The main purpose of the adapter is to fetch data from an array or database and insert each item that is placed into the list for the desired result.
Alert Dialog
Is a pop-up interface that provides important information or prompts user interaction.
These pop-up interfaces act as a bridge between your application and its users, creating a seamless and interactive user experience.
It serves to prevent accidental deletion of messages by confirming the user's intent before taking any action.
It provides a clear and concise prompt, enhancing user understanding and minimizing the risk of unintentional data loss.
.setMessage(“Your Message“);
Sets the main message text in the alert dialog.
Provide clear and concise information to the user.
alertDialogBuilder.setMessage("Are you sure you want to say hello?").setTitle(“Dialog Title“);
Sets the title of the alert dialog.
alertDialogBuilder.setTitle("Enter Text").setPositiveButton(“text”, onClickListener);
Adds a positive button to the dialog with the specified text. Handles the positive action.
.setPositiveButton("Yes", new DialogInterface.OnClickListener(){}.setNegativeButton(“text,” onClickListener);
Adds a negative button to a dialog with the specified text. Handles the negative action.
.setNegativeButton("No", new DialogInterface.OnClickListener(){}.setCancelable(boolean)
Sets whether the dialog can be canceled using the back button or outside touch. Use true for cancellable, false otherwise.
.setCancellable(false)show();
Displays the alert dialog to the user. This method should be called after configuring all necessary properties.
.show();Notification
Is a message that Android displays outside your app’s UI to provide the user with reminders, communication from other people, or other timely information from your app.
Users can tap the notification to open your app or take an action directly from the notification.
Collapsed form
A notification in its most basic and compact form is also known as ____
It displays an icon, a title, a small amount of text content.
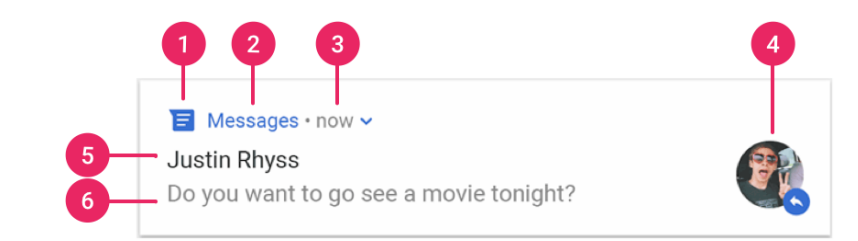
Notification Anatomy

Small Icon
App Name
Time Stamp
Large Icon
Title
Text
Small Icon
set using setSmallIcon()
App Name
Provided by the system
Time stamp
provided by the system, but you can override it using setWhen() or hide it using setShowWhen(false)
Large icon
optional
usually used only for contact photos
Don’t use it for your app icon.
Set using setLargeIcon()
Title
optional
set using setContentTitle()
Text
optional
set using setContentText
NotificationManager
This obtains the reference to the service, which is needed to post notifications on android.
To post notification
PendingIntent
Is a token that you give to another application (in this case, the system’s notification manager) that allows it to execute a predefined piece of code with your application’ s permissions.
To make your notification clickable and open your application, you need a ___
getActivity()
is a factory method for creating a PendingIntent that starts an activity.
addAction
To add an action button to your notification, you can use the ______ method of the NotificationCompat.Builder class.
Splash Screen
a screen that appears when you launch an app, typically displaying the app's logo or branding for a few seconds before transitioning to the main content.

creates a new instance of the Handler class and calls its ‘postDelayed’ method that is responsible for making the code to be run after the specified amount of time elapses.

represents a task that can be executed.

this is the run method of the Runnable interface It contains the code that will be executed after the specified delay.
CardView
is a UI component in Android that serves as a container for organizing and displaying information in a card-like structure.
RecyclerView
makes it easy to efficiently display large sets of data. You supply the data and define how each item looks,
library dynamically creates the elements when they're needed. It's an improvement over ListView, offering better performance and flexibility.
Constructor
is a special method that is automatically called when an object of a class is created.
Its primary purpose is to initialize the object's state, setting initial values for the object's attributes or performing any necessary setup.
used to set initial values for object attributes or to perform any setup steps required when an object is created.
Getters
is used to retrieve the value of a private field. It is often named with the prefix "get" followed by the name of the attribute.
allow you to read the value of a private field. / used in Java to retrieve the values of private fields from a class
myViewHolder
is to define an inner class in recycler view adapter
Holds references to the views in each item layout.
RecyclerViewAdapter
Manages the list of planets and binds data to the views.
a class that acts as a bridge between your data source (like an array or database) and a RecyclerView,
Context
Used to inflate the layout and access resources.
onCreateViewHolder
Inflates the item layout.
onBindViewHolder
Binds data to the views.
getItemCount
Returns the number of items in the list.
Interface
refers to a programming construct that defines a contract for the methods that a class must implement. It is used to achieve abstraction and provide a way for classes to interact with each other without exposing their internal details. In the context of Android development, interfaces are commonly used for implementing event listeners, callbacks, and other communication patterns between different components.
is a contract between any class that implements it.
void onItemClick(int position);
Perform a few checks if the recycleView Interface is not null. And after knowing that the recyclerView is not null, we will grab the position from our adapter because it is needed in our interface method which is the ____
Fragments
represents a reusable portion of your app's UI. A fragment defines and manages its own layout, has its own lifecycle, and can handle its own input events. Fragments can't live on their own. They must be hosted by an activity or another fragment.
They are like sub-activities that can be combined to create a complete UI.
can be added, removed, or replaced while the app is running, making them very versatile.
FragmentManager
is the class responsible for performing actions on your app's fragments, such as adding, removing, or replacing them and adding them to the back stack.

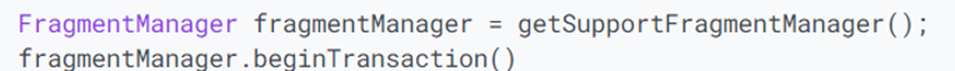
This line gets the FragmentManager associated with the activity. The FragmentManager is responsible for managing fragments within an activity, including adding, replacing, and removing them.

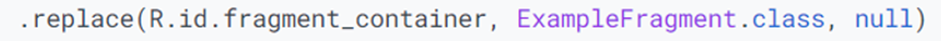
This line specifies the replacement of a fragment. It uses the replace method, which takes three parameters.

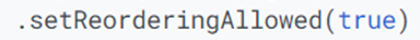
optimizes the state changes of the fragments involved in the transaction so that animations and transitions work correctly.

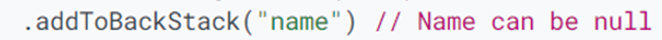
commits the transaction to the back stack. The user can later reverse the transaction and bring back the previous fragment by tapping the Back button.

This line commits the entire transaction. The changes specified in the transaction (e.g., replacing a fragment, adding to the back stack) take effect when commit() is called
Navigation
refers to the interactions that let users navigate across, into, and back out from the different pieces of content within your app.
Animations and transitions
Provides standardized resources for animations and transitions.
Deep linking
Implements and handles deep links that take the user directly to a destination.
UI Patterns
Supports patterns such as navigation drawers and bottom navigation with minimal additional work.
Fragment Transactions
Fully supports and handles fragment transactions.