Vector Graphics
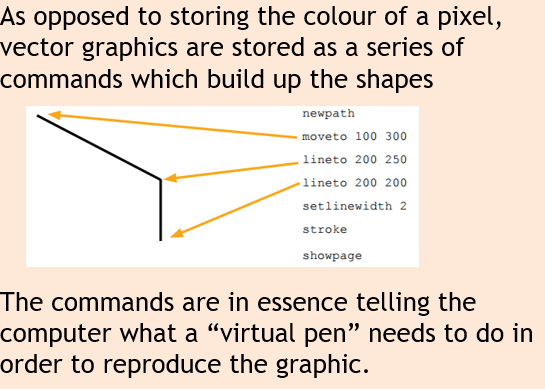
The difference between bitmap images and vector images is while bitmap images are made up of pixels, vector files are made up of lines described by equations.
Bitmaps use a pixel grid of colours whereas vector graphics are shapes or instructions that are drawn.
Vectors typically have a smaller file size then bitmap images
Bitmap images become distorted when scaled however vectors don’t
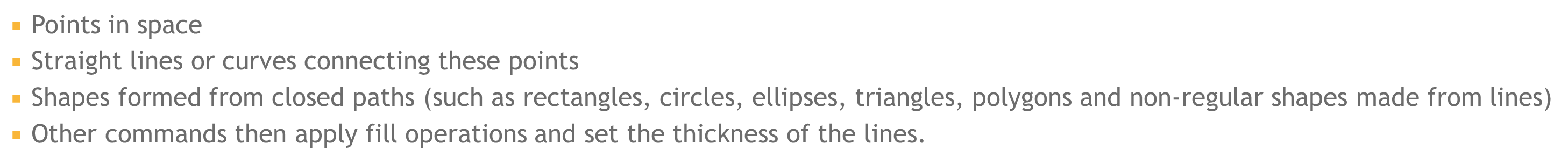
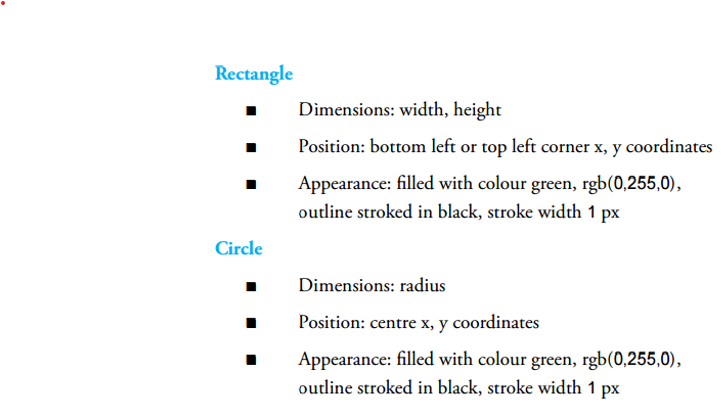
A vector graphic can be represented as a list of objects(e.g. squares ,circles ,etc) or a list of drawing commands that reference geometric objects such as: Typical properties of a vector graphic object is its dimensions ,its position in coordinate space and its appearance, e.g .
Typical properties of a vector graphic object is its dimensions ,its position in coordinate space and its appearance, e.g .
 Vector graphics are resolution independent, this means they can be scaled up without losing quality and the better your output device, the better the quality of the graphics.
Vector graphics are resolution independent, this means they can be scaled up without losing quality and the better your output device, the better the quality of the graphics.
Vector graphics are drawn separately to the pixel grid ,if you change resolution the physical space occupied won’t change.
Vector graphics represent images using geometric objects and shapes such as rectangles, circles and lines. The properties (such as fill colour, fill style and dimensions) of each geometric object or shape in the image are stored in a list.
Vector graphics versus bitmapped graphics:Because vector graphics use shapes rather than pixels, they can be scaled without losing quality. Enlarging a bitmap image results in a blurry or even pixelated image whereas enlarging a vector graphic results in no loss of clarity. Vector graphics are well suited to simple images which use shapes, like company logos, but they’re no use for photographs. Bitmapped graphics are used for storing photographs. Vector graphics frequently use less storage space than bitmapped graphics, as information is stored for each shape, rather than for every single pixel in an image.