
Guía Cultura Digital 2-3
Herramientas Digitales:
Canva (pues canva)
Place (cuando muchas personas pueden colaborar en uno)
Pixlr (el que usamos para editar las fotos y borrar a gente)
https://jeopardylabs.com/play/cultura-digital-2-2
Investigación Digital: El acto de hacer una invetigación usando recursos digitales.
Métodos de Investigación Digital
Busquedas en la Web
Minería de Datos Web
Analisis de contenido en línea: Tiene como objetivo extraer significado, identificar patrones y comprender los fenómenos en línea.
Focus Groups: Técnica que implica reunir a un grupo de participantes para discutir un tema bajo la dirección de un moderador.
Entrevistas en linea: Método cualitativo que se efectúa de uno a otro. (google meet)
MICO (Métodos de Investigación Cualitativa Online)
Análisis de redes sociales: Permite entender el alcance y comportamiento de las interacciones de una cuenta.
Ciber etnografía: Método en el que el investigador se usmerge en la cultura y hábitos de la investigación.
Páginas Web
HTML (Hyper Text Markup Language)
<html></html>: inicio y el final de la página web.
<head> </head>: sección de encabezado de la página, donde se incluyen elementos como el título de la página, metaetiquetas, scripts, entre otros.
<title></title>: título de la página web
<body></body>: cuerpo de la página web, donde se incluyen todos los elementos que se mostrarán en la página.
<body background="imagen.jpg”>: imagen de fondo
<body bgcolor=silver>: fondo de un color por su nombre
<body bgcolor="#23a510>: fondo de color en formato RGB hexadecimal.
<h1></h1>: encabezado
<a href="url "></a>: enlace
<img src="nombre.jpg" alt="nombre alternativo">: imagen
<p></p>: párrafo
<br>: Salto de línea
<table border=”1”></table>: Empieza una tabla
<tr></tr>: Renglón de la tabla
<td></td>: Columna de la tabla
<u></u>: Subrayado
<b></b>: Bold
<i></i>: Itálica
<ol>: lista ordenada
<ul>: lista desordenada
Modelo OSI (Open System Interconnection)
Conceptos de Redes:
Dominio: nombre general por el que conocemos a un conjunto de servicios.
Servidor: cualquier dispositivo de red que resta algún servicio a otro.
URL: link
Dirección IP: identificadot numérico asignado a cada dispositivo de una red. tiene 4 segmentos.
DHCPDynamic Host Control Protocol): se encarga de asignar las direcciones ip de cada cliente.
DNS (Domain Name Server): almacena información para asociar un nombre de dominio con direcciones ip.
.html: extensión de una página web.
RGB (rojo, verde, azul): se escribe en hexadecimal #RRGGBB
Modem: dispositivo que convierte la señal que envia el proveedor a un estandar de red. envia información entre el WAN y tu casa.
Router: encargado de distribuir la señal de internet en un red local. del modem a tus dispositivos.
LAN (Local Area Network): redes de menor tamaño como en un departamente.
MAN (Metropolitan Area Network): red de tamaño intermedio como un bibliotecas o ciudades.
WAN (Wide Area Network): red de mayor tamaño como de la red global de redes, internet.
Interfaces
Ethernet (Alámbrica): estandar de cable de red.
Internet (Inalámbrica): conjunto de redes descentralizadas que comparten información.
MAC Address
Identificador único del dispositivo o interfaz de red de una computadora.
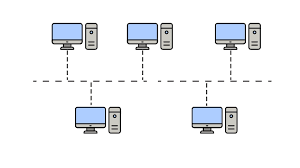
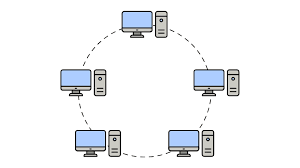
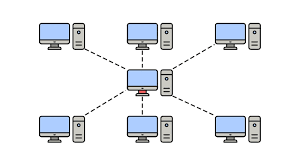
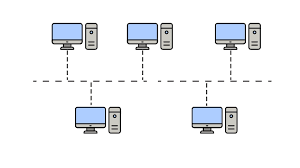
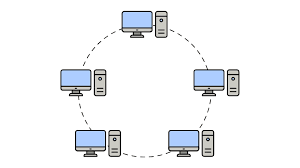
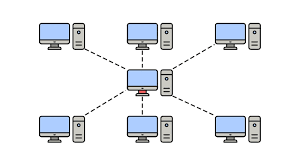
Topología
Bus

Anillo

Estrella

Investigación Digital (entrevista en línea)
zoom
meet
skype
Foros de discusión de línea
Discourse
Facebook groups
Blogger
Encuestas
Survey Moneky
Typeform
Formularios de google
Estadística
Media (=PROMEDIO)
Moda (=MODA)
Mediana (=MEDIANA)
Rango (dato mayor menos dato menor)
Desviación Media (=DESVPROM)
Desviación Estándar (=DESVEST)
Varianza (=VAR)
Herramientas Digitales:
Canva (pues canva)
Place (cuando muchas personas pueden colaborar en uno)
Pixlr (el que usamos para editar las fotos y borrar a gente)
https://jeopardylabs.com/play/cultura-digital-2-2
Investigación Digital: El acto de hacer una invetigación usando recursos digitales.
Métodos de Investigación Digital
Busquedas en la Web
Minería de Datos Web
Analisis de contenido en línea: Tiene como objetivo extraer significado, identificar patrones y comprender los fenómenos en línea.
Focus Groups: Técnica que implica reunir a un grupo de participantes para discutir un tema bajo la dirección de un moderador.
Entrevistas en linea: Método cualitativo que se efectúa de uno a otro. (google meet)
MICO (Métodos de Investigación Cualitativa Online)
Análisis de redes sociales: Permite entender el alcance y comportamiento de las interacciones de una cuenta.
Ciber etnografía: Método en el que el investigador se usmerge en la cultura y hábitos de la investigación.
Páginas Web
HTML (Hyper Text Markup Language)
<html></html>: inicio y el final de la página web.
<head> </head>: sección de encabezado de la página, donde se incluyen elementos como el título de la página, metaetiquetas, scripts, entre otros.
<title></title>: título de la página web
<body></body>: cuerpo de la página web, donde se incluyen todos los elementos que se mostrarán en la página.
<body background="imagen.jpg”>: imagen de fondo
<body bgcolor=silver>: fondo de un color por su nombre
<body bgcolor="#23a510>: fondo de color en formato RGB hexadecimal.
<h1></h1>: encabezado
<a href="url "></a>: enlace
<img src="nombre.jpg" alt="nombre alternativo">: imagen
<p></p>: párrafo
<br>: Salto de línea
<table border=”1”></table>: Empieza una tabla
<tr></tr>: Renglón de la tabla
<td></td>: Columna de la tabla
<u></u>: Subrayado
<b></b>: Bold
<i></i>: Itálica
<ol>: lista ordenada
<ul>: lista desordenada
Modelo OSI (Open System Interconnection)
Conceptos de Redes:
Dominio: nombre general por el que conocemos a un conjunto de servicios.
Servidor: cualquier dispositivo de red que resta algún servicio a otro.
URL: link
Dirección IP: identificadot numérico asignado a cada dispositivo de una red. tiene 4 segmentos.
DHCPDynamic Host Control Protocol): se encarga de asignar las direcciones ip de cada cliente.
DNS (Domain Name Server): almacena información para asociar un nombre de dominio con direcciones ip.
.html: extensión de una página web.
RGB (rojo, verde, azul): se escribe en hexadecimal #RRGGBB
Modem: dispositivo que convierte la señal que envia el proveedor a un estandar de red. envia información entre el WAN y tu casa.
Router: encargado de distribuir la señal de internet en un red local. del modem a tus dispositivos.
LAN (Local Area Network): redes de menor tamaño como en un departamente.
MAN (Metropolitan Area Network): red de tamaño intermedio como un bibliotecas o ciudades.
WAN (Wide Area Network): red de mayor tamaño como de la red global de redes, internet.
Interfaces
Ethernet (Alámbrica): estandar de cable de red.
Internet (Inalámbrica): conjunto de redes descentralizadas que comparten información.
MAC Address
Identificador único del dispositivo o interfaz de red de una computadora.
Topología
Bus

Anillo

Estrella

Investigación Digital (entrevista en línea)
zoom
meet
skype
Foros de discusión de línea
Discourse
Facebook groups
Blogger
Encuestas
Survey Moneky
Typeform
Formularios de google
Estadística
Media (=PROMEDIO)
Moda (=MODA)
Mediana (=MEDIANA)
Rango (dato mayor menos dato menor)
Desviación Media (=DESVPROM)
Desviación Estándar (=DESVEST)
Varianza (=VAR)